

Hertz 租车被讨债总结,我起诉讨债公司的经历
免责声明:本文不是法律建议。本文信息仅适用起诉讨债公司违反 FDCPA,其他类型诉讼请咨询专业律师。文中所有金额近似到了最近的 $100。 既然 Court filing 也是公开的,那我就公布这一页草稿好了,好奇讨债公司/律所的直接看这张图: TL;DR 还车时不要多说话 讨债来讨债时,立刻寄挂号信 (certified mail) 要求债务验证 (debt verification) 并要求停止电话 (cease call) 对方继续打电话 → 免费咨询 fee shifting 律师,按FDCPA 维权。(法定赔偿通常每案最高 $1,000) 决定起诉后,律师把案件提交到了联邦地区法院 提交到法院后,我跟讨债公司达成让我满意的庭前和解,具体和解条款无法公开 首先,推荐阅读这..
更多

在 iPad 上运行 macOS? (with Jump Desktop)
在读了 Will Apple EVER consider macOS for iPads? 后,我觉得我应该分享一下我在 iPad 上使用 macOS 的经验(kind of)。 这是因为我发现,在 iPad 上使用远程桌面应用(在我的情况下,是 Jump Desktop)并且在家里有一台 Mac mini,我就不再需要 MacBook Pro 了。让我解释一下: 我的 iPad 支持蜂窝网络。使用无限的 5G 蜂窝计划(每月 $11.5-16.5)。当我在家时,我使用 Mac mini 和 Studio Display。当我离开家时,我只带 iPad。如果我需要做一些 iPad 无法处理的事情,我可以直接 “Jump” 到家里的 Mac mini。 为什么这个组合比 MacBook 更好?蜂窝网络iPad..
更多

Vision Pro 首发体验
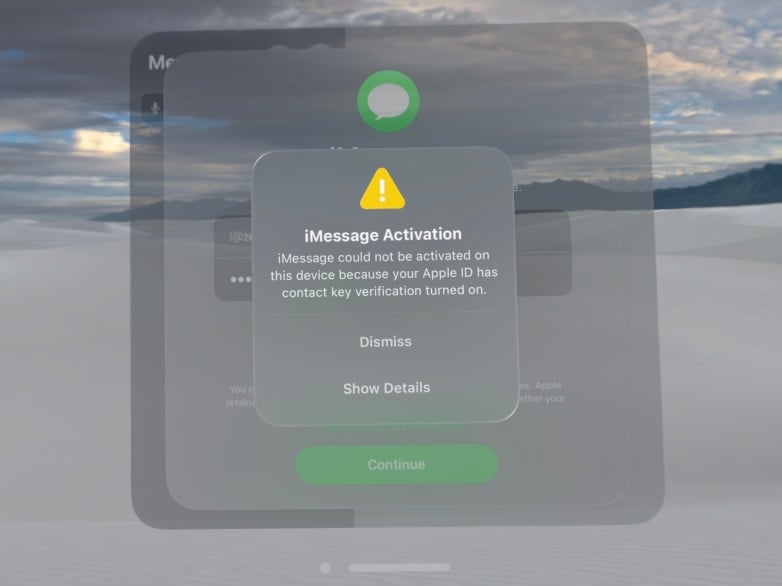
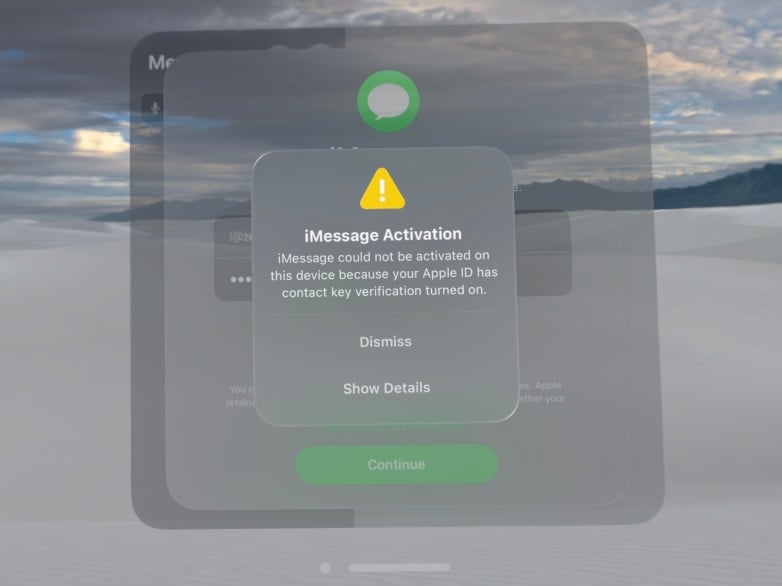
美东时间 2.2 日早上 8:00 自提的设备,本人不佩戴眼镜,因此已经使用了完整两天,这里更新下自己的一些发现。 配置选择我选择的是 512GB 的版本,主要考虑是 Vision Pro 上的一些软件/游戏可能会有更多的 3D 场景,会更消耗存储空间。但大多数时候又是在 Wi-Fi 环境下使用,所以 1TB 版本又没有那么有必要。 UI 显示效果本人之前没有使用过其他 VR/AR 类产品(排除 Google Cardboard😂),所以并没有感觉到 Vision Pro 有多么的好。相反,我的感觉是 Vision Pro 的显示效果其实完全无法代替 Studio Display。与其它类型的显示器相比,它有这些特点 清晰度:5K 显示器有着明显锐利的多的画面,并且能肉眼感觉到显示器的..
更多

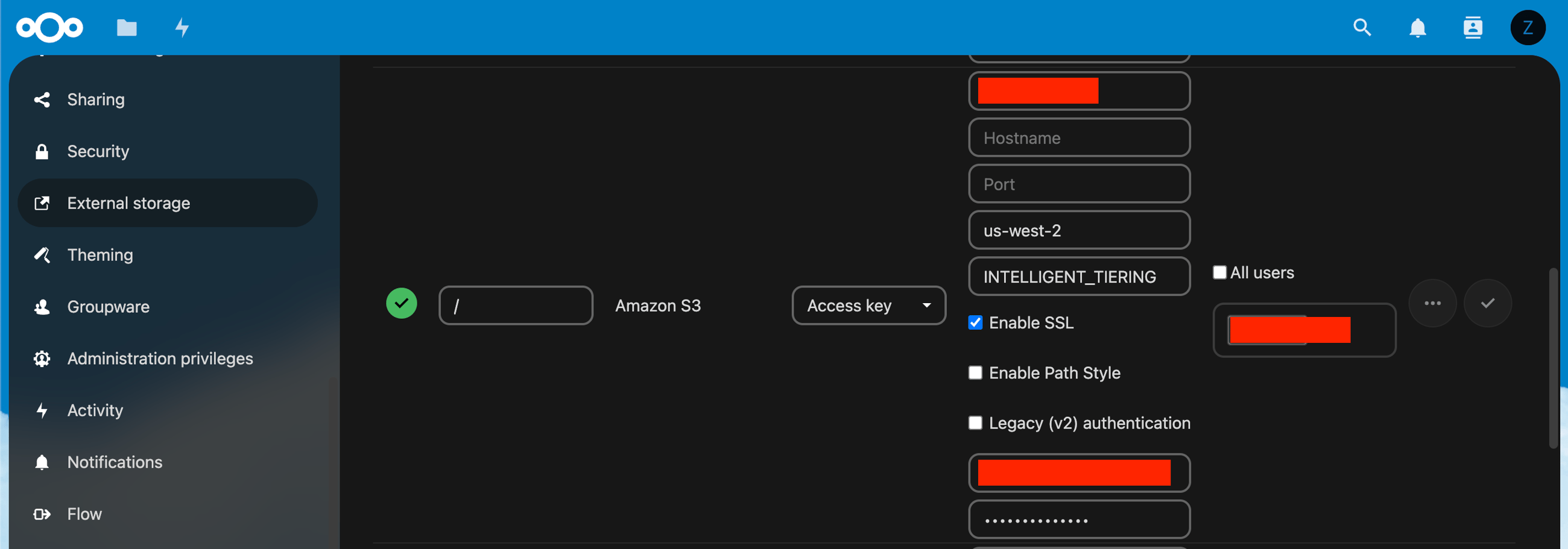
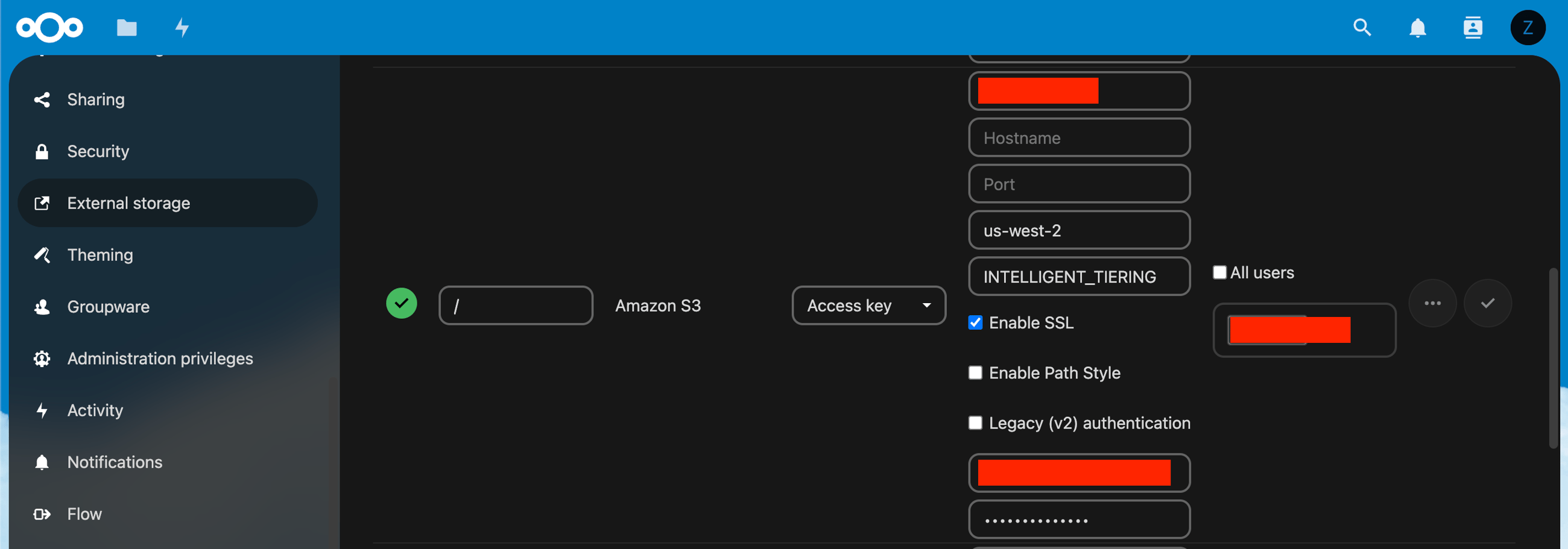
低价冷数据存储方案 - Lightsail + S3 + Nextcloud 实现 $1/TB/月
如果你有大量的数据——大于 2TB 的数据,需要非常安全可靠的存储,同时这些文件的访问频率低于一年两次,那么最佳的选择是什么呢?本文将介绍我结合 AWS Lightsail,使用 S3 Glacier Deep Archive 存储的方案,实现了最低 $0.99/TB/月的低价云存储。 市面云存储价格对比 TL;DR 考虑到成本和最大容量问题,我使用 iCloud 作为小数据的 “热备份”,使用 S3 作为大文件的 “冷备份” 在进入正题前,我们来对比一下目前市面上的几个存储方案,这里只对比面向个人的存储方案;你也可以直接跳到 Nextcloud 章节。Google Workspace、Apple Business 等面向企业的存储方案往往溢价更高,这里不再做对比。这里所展示的价格为美..
更多

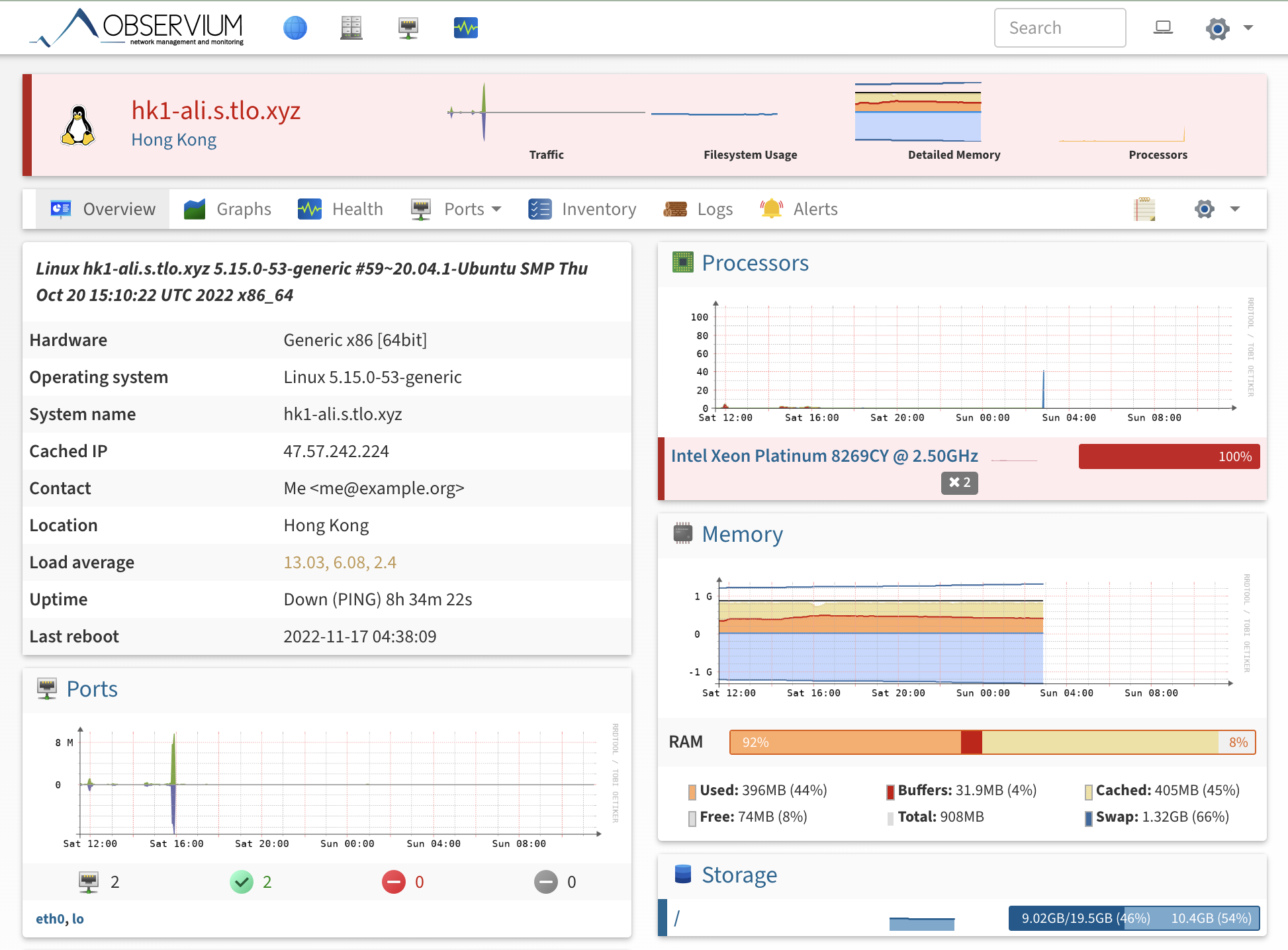
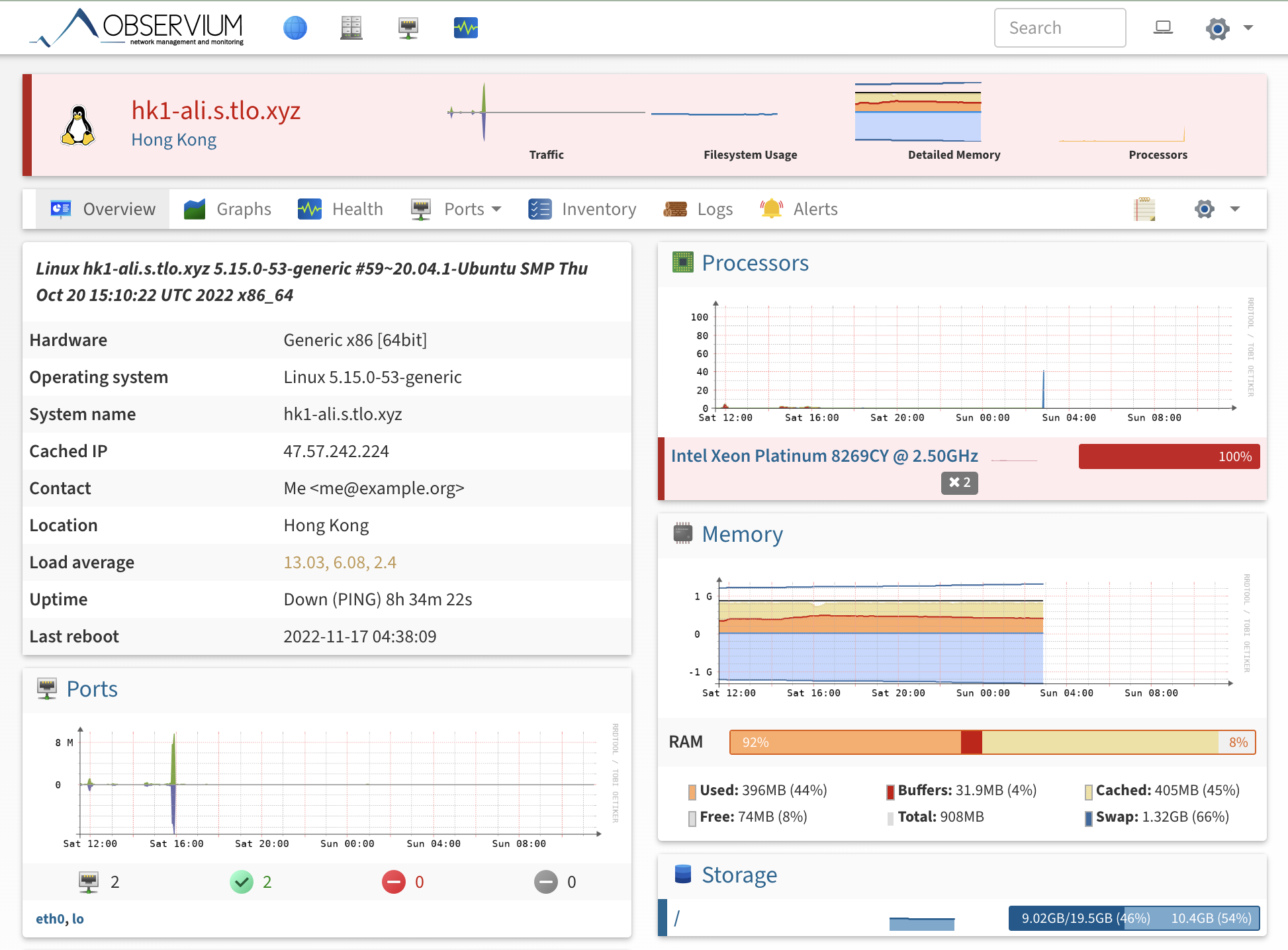
谈一谈阿里云香港的宕机
2022 年 12 月 18 日,阿里云香港服务出现了异常。本站所用的香港服务器也中招,由于本人不正确的报警配置,导致部分域名没有正确切换解析,造成了一小部分用户最长半小时的不可用。然而,阿里云香港机房出现问题的时间远不止一个小时。根据我这里的监控,自北京时间 10:49 开始,我跑在香港阿里云上的 HTTP、HTTPS 服务就完全不可用了,直至 20:46 才恢复,共计宕机时间 10 小时。 事故回顾本人是在早上起床后就发现阿里云香港服务器不可用。一开始以为是被神秘力量封锁了,但是看到报警邮件后发现,香港服务器在国外其他地区也不可用。 然后我就测了一下,发现主机能 ping,但无法 SSH 上去,HTTP/HTTPS 服务亦不可用。此外,yangxi.tech 网站服务也受到了影响。然后我登录了..
更多云服务推荐及选择指南
本文推荐一些本人用过或者正在使用的云服务,持续更新。未来还会增加购买建议。 云计算 Compute/VPS/EC2最便宜: Scaleway Stardust0.5GB RAM ,每月 €0.36,限速 100Mbps 不限流量(该价格为仅 IPv6 的价格,约¥2.48)购买链接 内存 存储 CPU 核心数 CPU 基线 带宽 价格 1GB 10GB SSD 1 N/A 100Mbps €0.36 N/A 代表共享核心 目前只有 Paris 1 和 Amsterdam 1 有。前往上方购买链接(如果跳转到了登录/注册页面,请在登录后再点一次,即可直达 Stardust 购买页面),如果遇到无货,就拉到最底部复制 API,用 API ..
更多

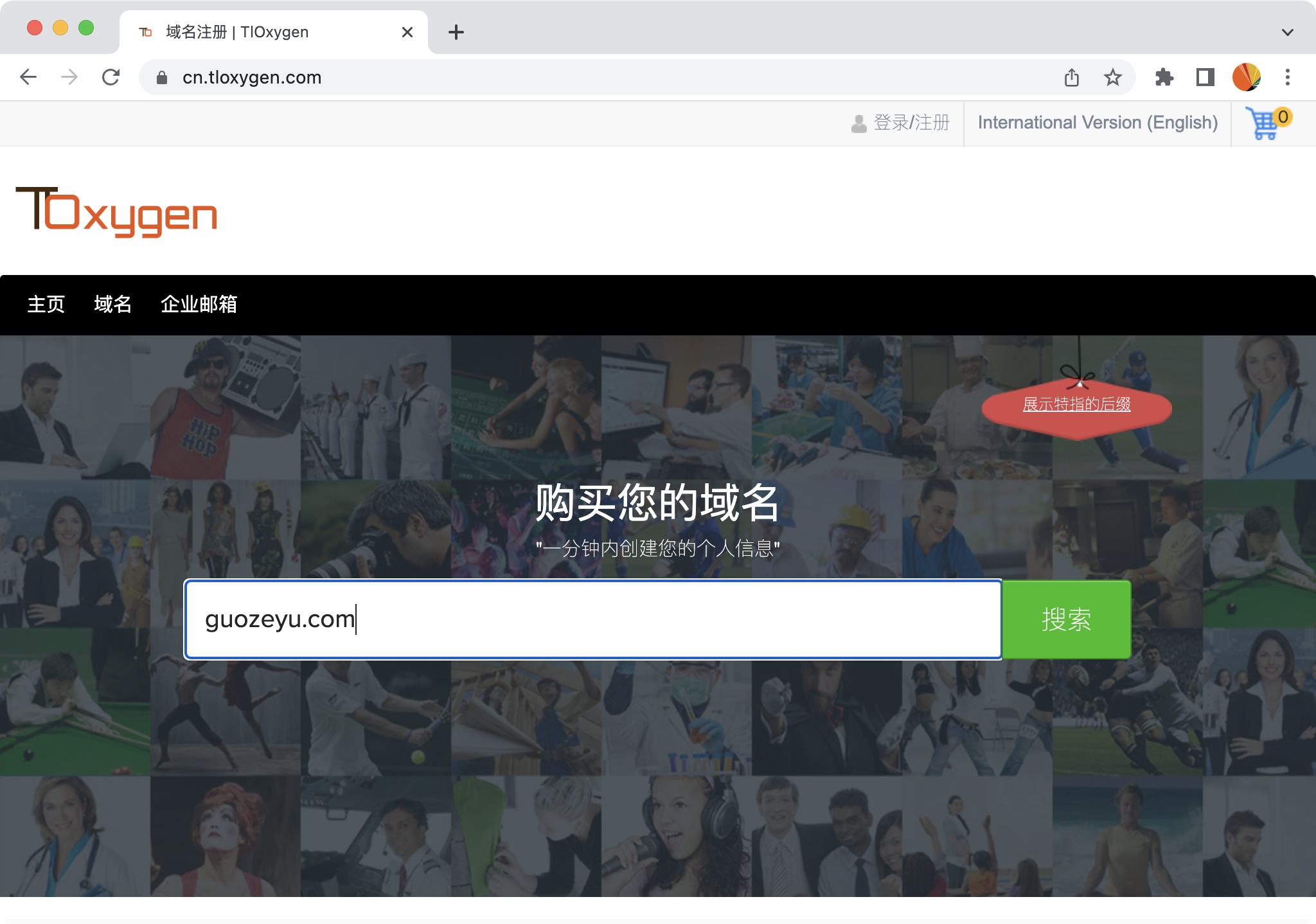
从零开始建立自己的域名和企业邮箱
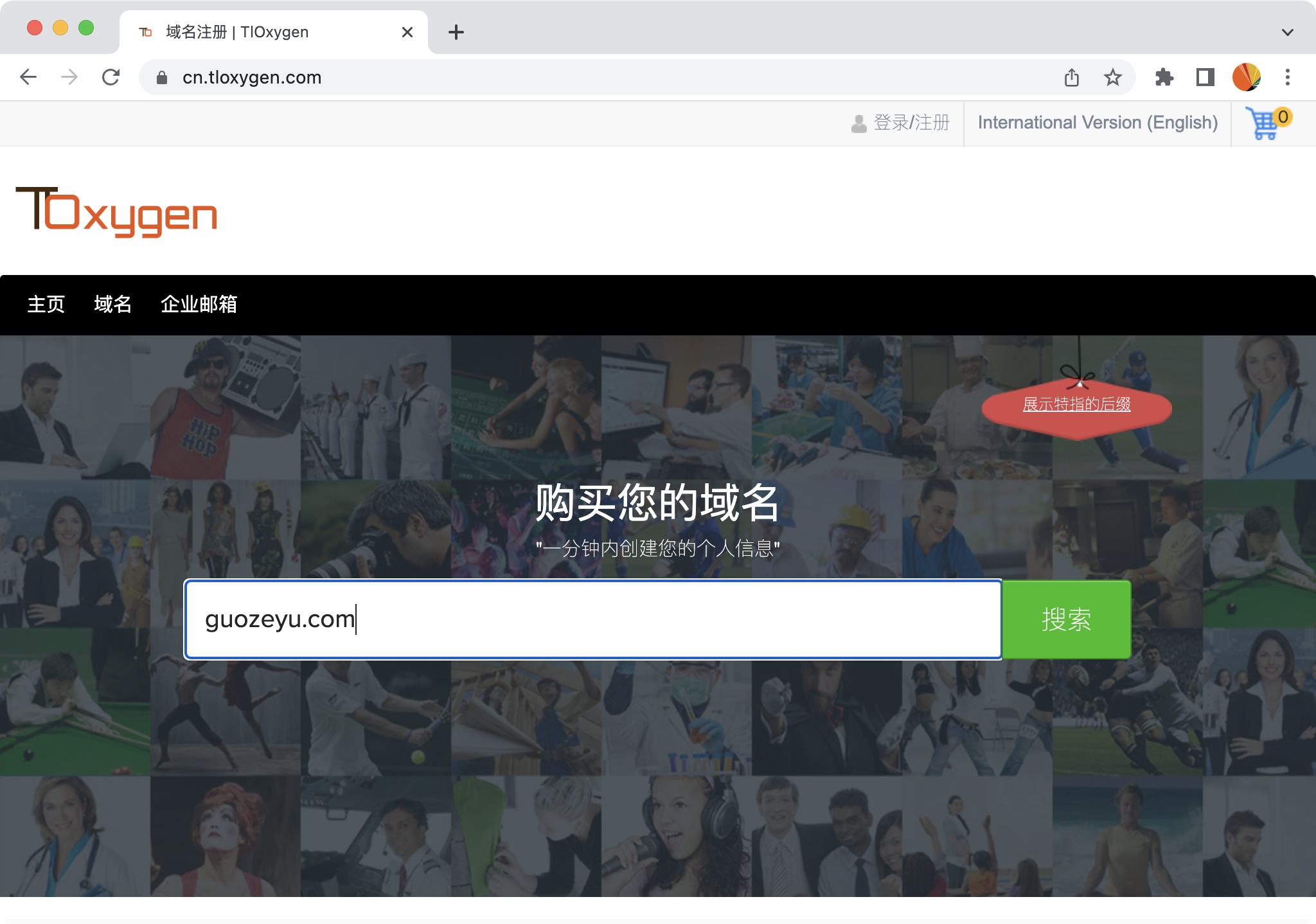
本文将带领你注册属于自己的域名,并获得以自己的域名结尾的专属邮箱。全程仅需不到 10 分钟[1]。你只需要一台可以上网的设备,支付方式(微信/PayPal/银行卡)和一个现有邮箱。通过本文提到的域名注册商注册的 .com 域名价格为 CN¥79.20/年,并且续费不涨价。该域名注册商免费提供企业邮箱服务,因此不需要额外付费。
更多

本站改版后的架构与优化——Hexo,分区解析,CDN,图像压缩等
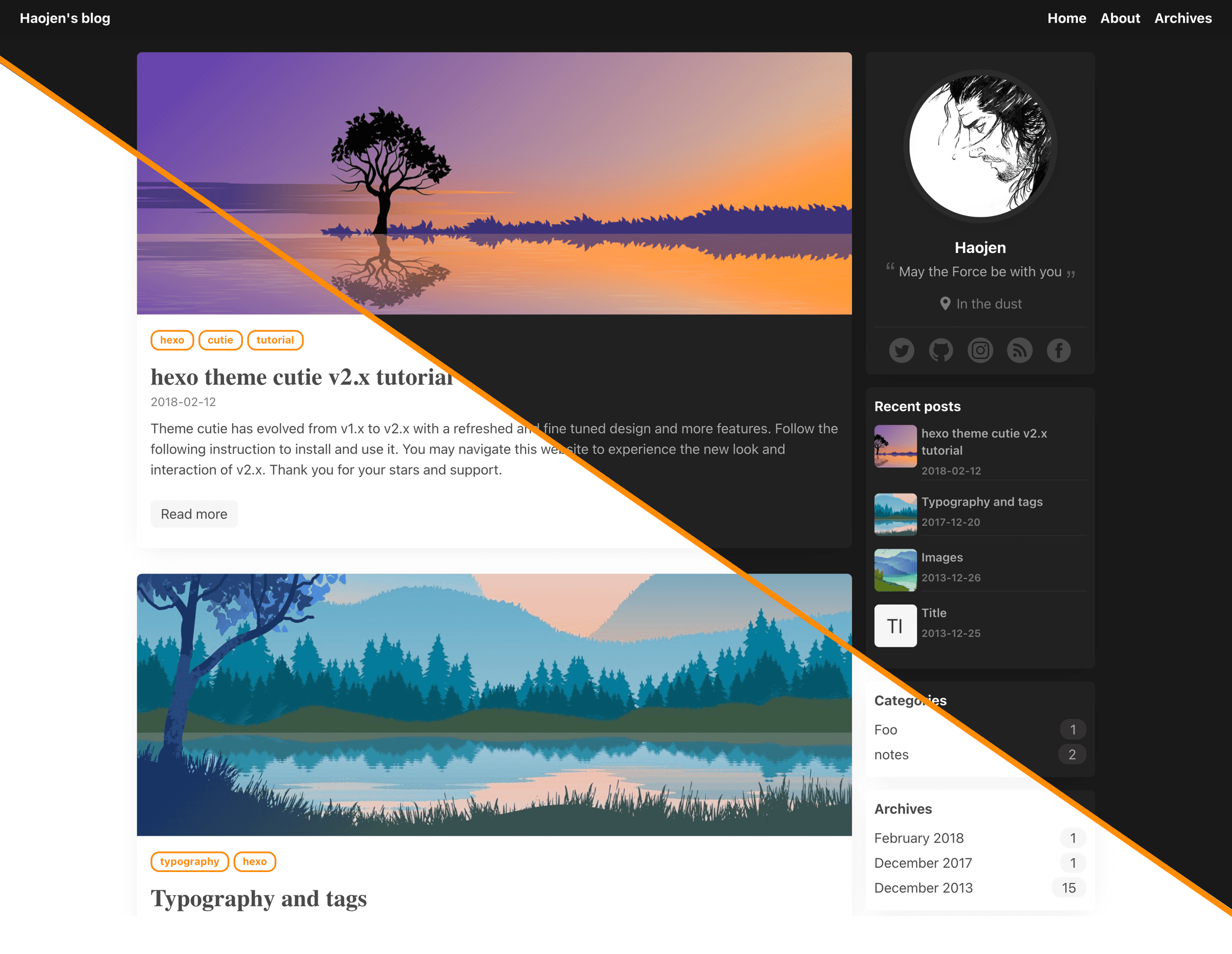
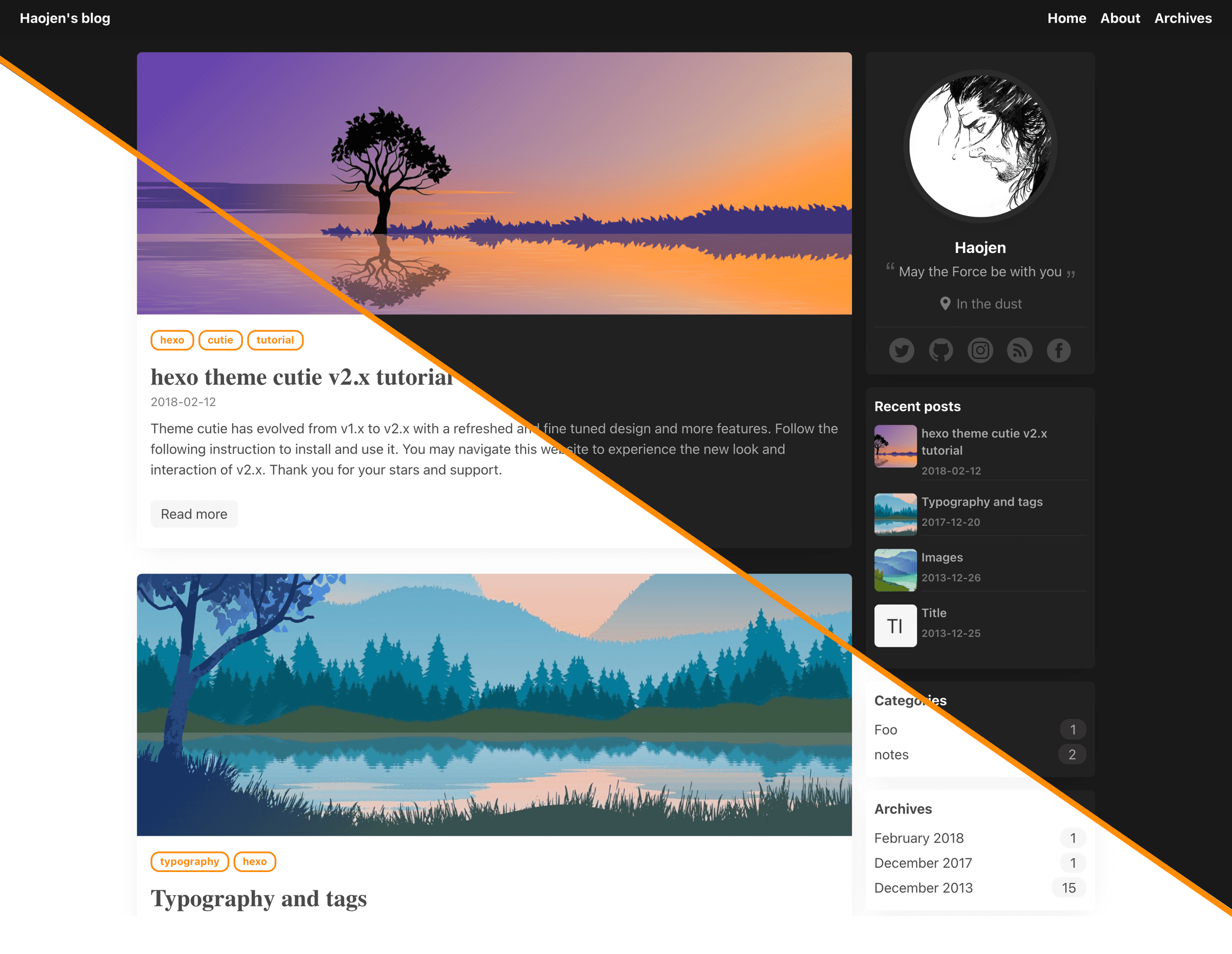
去年,我把我的网站从 WordPress 迁移到了 Hexo。随后的一段时间里,我对 Hexo 进行了大量定制,包括修改主题,实现图片自适应,适配视频等。 基础架构本站使用 Hexo 博客框架生成静态网页,使用 Nginx 服务器分发静态网页、图片等。本站的静态文件和图片同时部署在全球四台服务器上,使用 Route 53 实现了分区解析和宕机后自动切换,使用 CloudFront 和 UPYUN CDN 分发视频。
更多

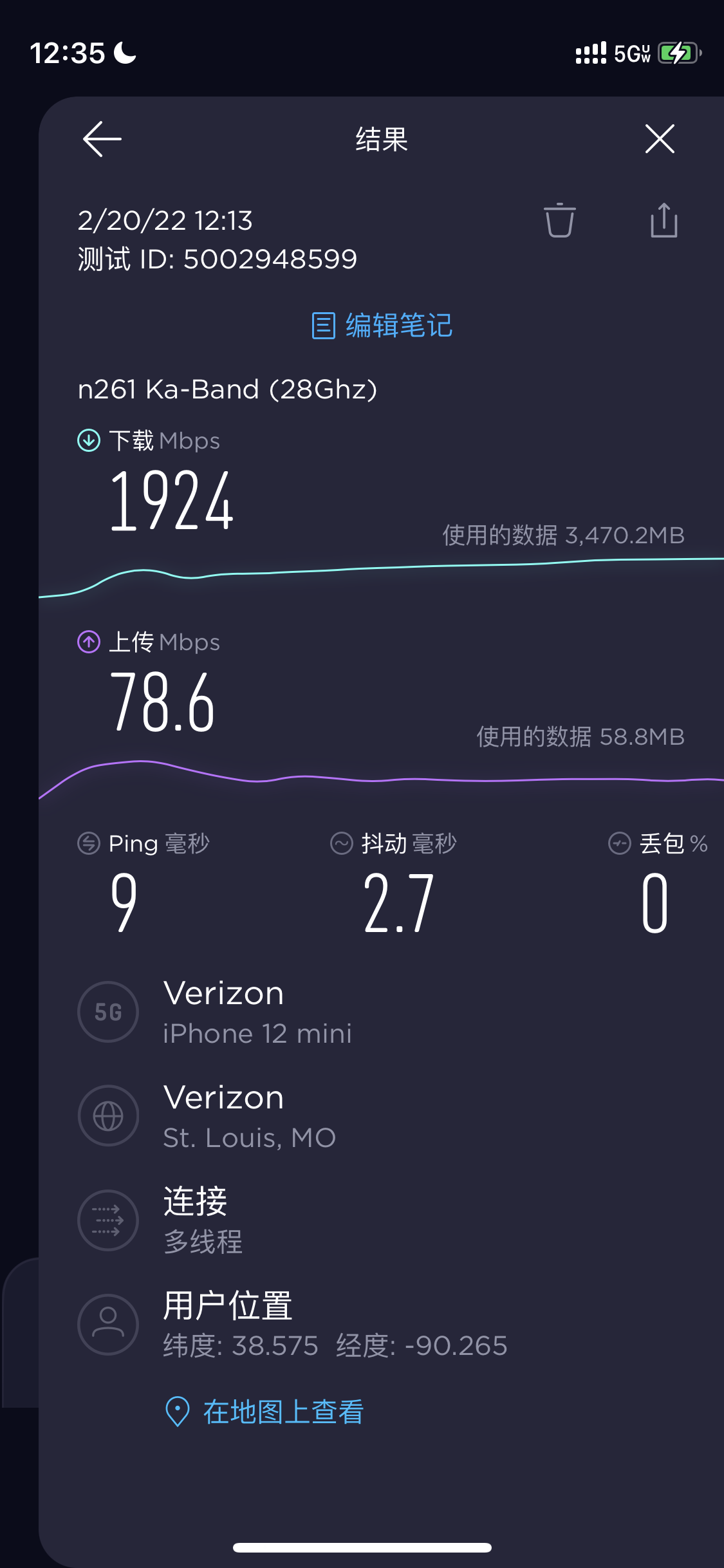
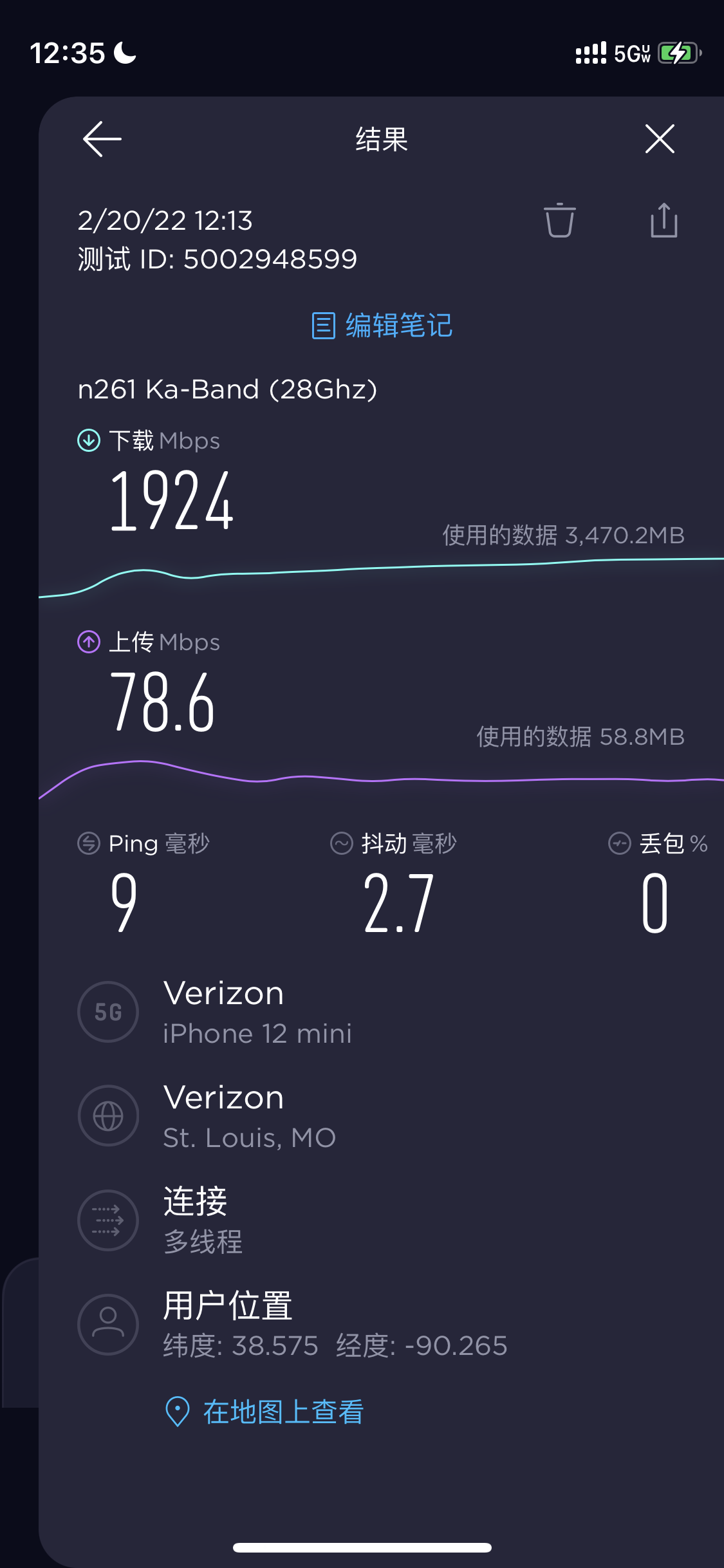
毫米波 5G 有多快? 2000Mbps! 快来看看你的 iPhone 是否支持毫米波
本文对比了中频 5G 和毫米波 5G 的速度差异,提供了判断 iPhone 是否使用毫米波的方法,讲述了 5G 不同图标的含义,对比了 5G 的低频、中频和毫米波,并列举了 iPhone/iPad 不同型号对毫米波支持的情况。最近分别使用手头上的国行和美版 iPhone 对比了一下中频和毫米波 5G。都是相同运营商 (Verizon Prepaid) 的相同套餐 (Unlimited Plus),使用实体 SIM 卡,在完全相同的地理位置进行的测试。
更多

Mac mini 有什么用?组建家庭服务器!
最近我从闲鱼上购入了一个二手 Mac mini,2020 年 M1 版。我选择的是配有 8GB 内存和 256GB 存储空间的最低配置,当时大约花了 CN¥3,600 左右。目前已经使用有一个月左右,用它组建了旁路由、远程时间机器(Time Machine)备份、SMB 文件共享、远程桌面连接、内网穿透等功能,可以说是物超所值了。
更多