

2017 年,再看 SSL 和 HTTPS
一年之前,我发表过一篇文章:全面 HTTPS 时代即将到来。到现在,HTTPS 又有什么新变化呢?本文就来一起探索 HTTPS 在 2016 年的变化以及今后的发展可能。
更多关于建站和服务选购的一些建议
建立网站、建立软件(或游戏)的服务器等,可能会有很多纠结的地方,也有很多坑,这篇文章根据我个人的经验来帮助大家选择最适合自己的方案,以及一些建议,在最后列出来一些我推荐的服务。 服务的三种类型一般的,建站所需要购买的服务也是属于这三种服务之间的。从 SaaS、Paas 到 IaaS,依次从使用简便到复杂,从可拓展性低到高。了解这三种服务类型有助于选择合适的服务。
更多

DNS 域名解析系统详解——基础篇
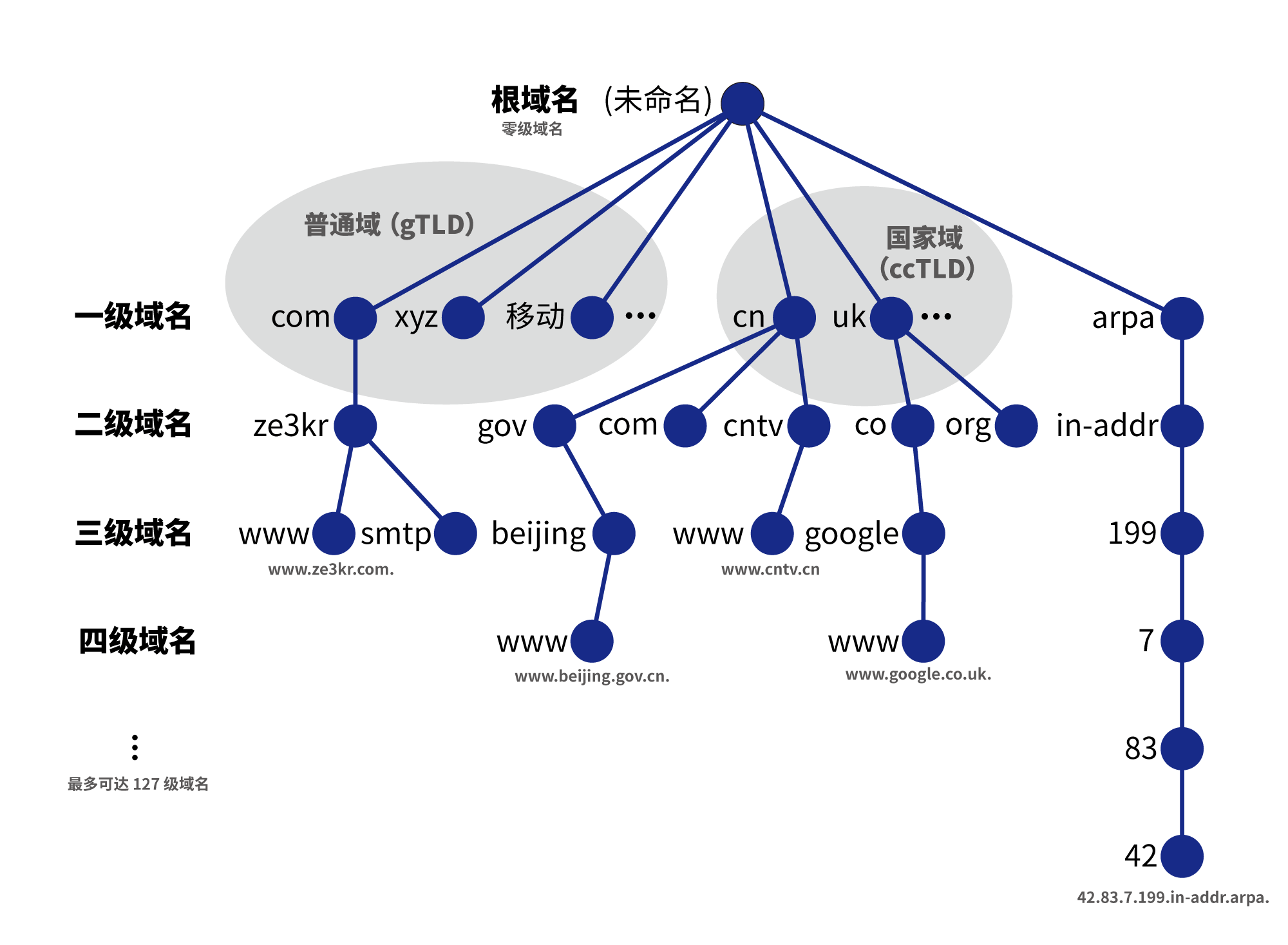
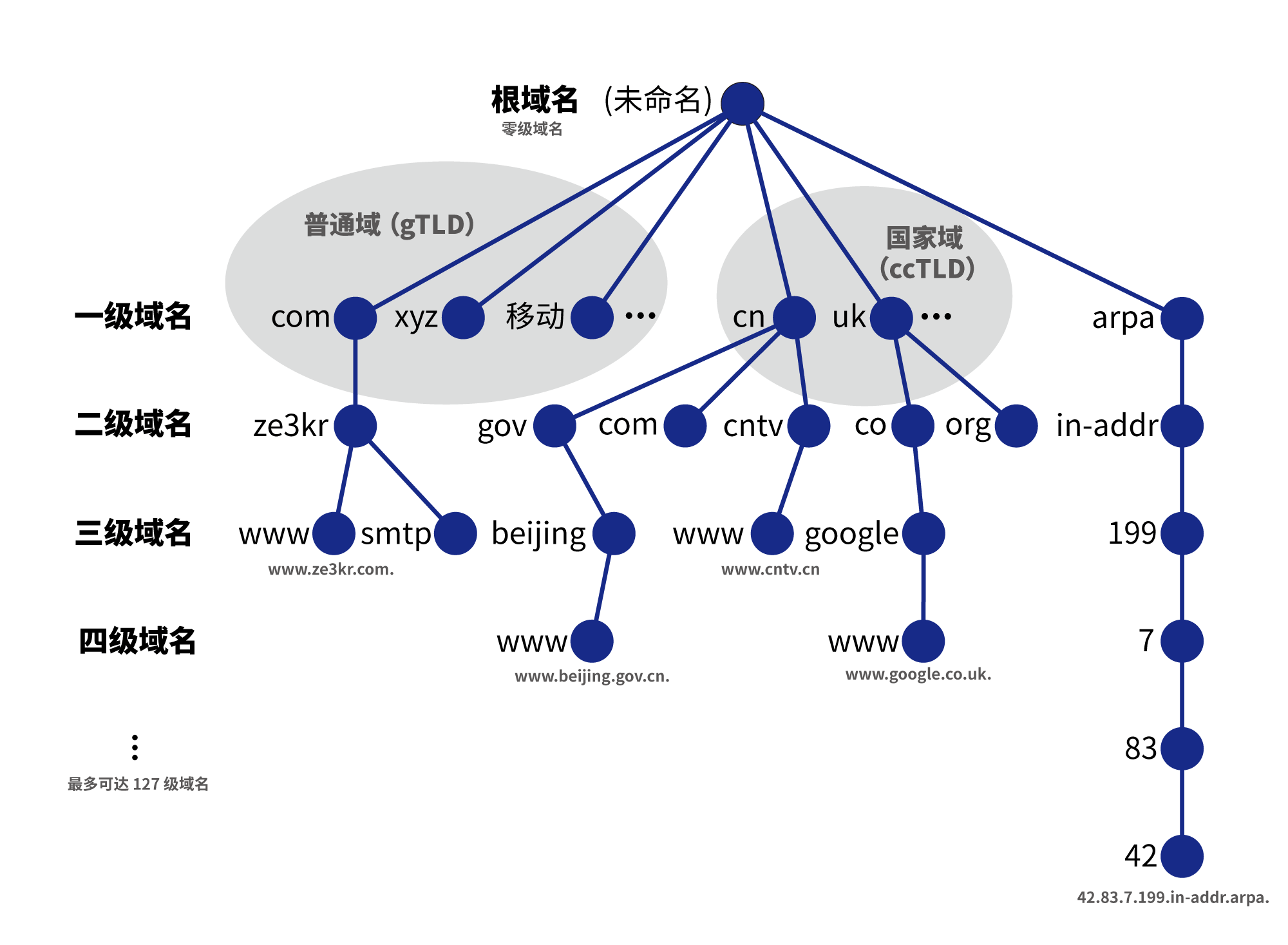
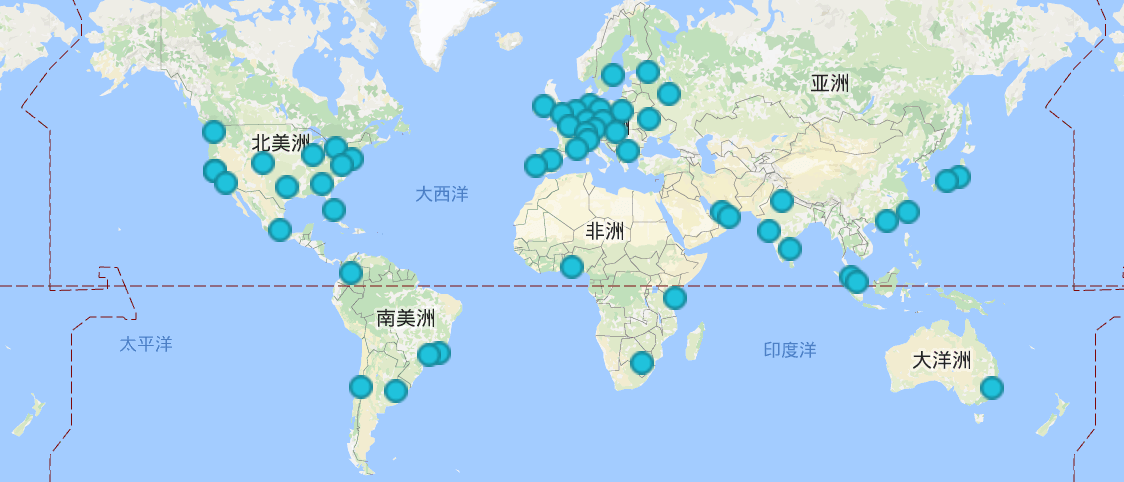
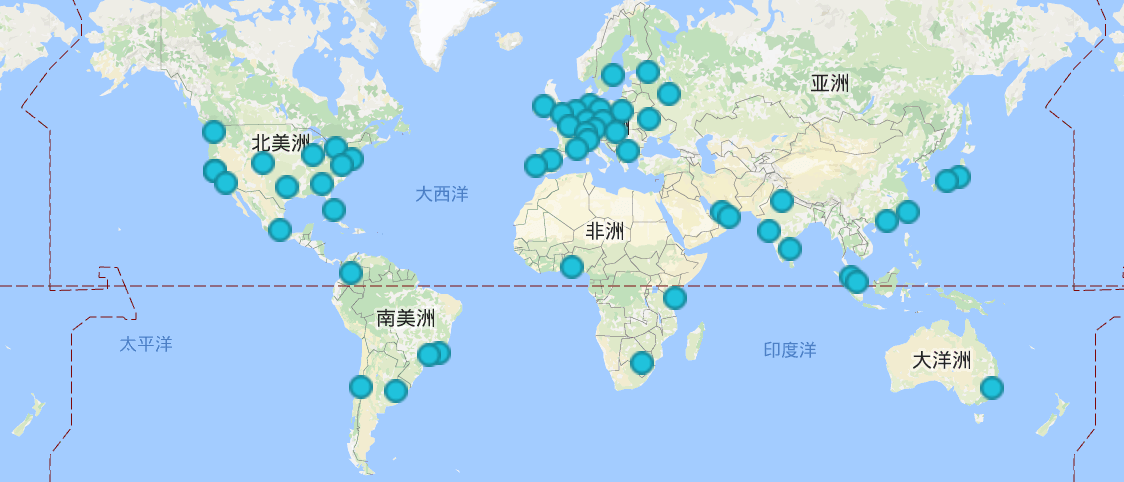
DNS(域名解析系统)的工作使命,就是服务于与域名相关的内容的底层。是域名(如:example.com)的核心组成部分。绝大多数与域名相关的东西,都离不开它。比如: 访问一个网站,通常是输入一个域名(如 https://www.example.com) 发送邮件,@ 后面是主机名,而主机名通常是个域名(如 webmaster@example.com) 整个 DNS 具有复杂的层次,这对刚开始购买域名的人有很大的疑惑。本文将详尽的介绍 DNS 的工作原理,有助于更深刻的理解。本文将介绍: 在客户端上是如何解析一个域名的 在 DNS 缓存服务器上是如何逐级解析一个域名的 同时还包含: 域名的分类 什么是 Glue 记录 为什么 CNAME 不能设置在主域名上
更多修复 WordPress 2017 主题中奇怪字形的 Bug
最近国外掀起了一股用 system-font 的热潮(额,好像国内一直都在用系统字体)。最近更新了 WordPress 4.7,并用上了其 2017 主题,这个主题正是使用系统字体。但是在 macOS 上查看发现中文显示的是繁体字形。 实在是太丑了,究其原因,其实是因为新版的主题的 system-font 用的是繁体中文字体:
更多使用 AMP 构建超快的移动页面
AMP (Accelerated Mobile Pages) 是 Google 的一个开源的项目,通过使用 AMP HTML,可以极其显著的提升网页加载速度。最近我在移动设备上使用 Google 的时候,发现很多网站都开始使用了 AMP。在从 Google 上进入一个 AMP 页面时速度更是异常的快,快到超乎想象——延迟几乎为零。本站也配置了 AMP,本文对 AMP 的一些特性进行一些分析,并介绍如何在 WordPress 上支持 AMP,并开发插件对其自定义。
更多

利用 GCE 建立一个 Anycast 网络,超快的香港节点,Google Cloud CDN
在上一篇文章中,我简单的介绍了 Google Compute Engine(简称 GCE)的基础使用。这篇文章我将介绍如何利用 GCE 建立一个 Anycast 网络,并测试了其速度。 想要实现这个功能,就需要使用 Cross-Region Load Balancing(跨地区的负载均衡),此功能就相当于一个 HTTP(S) 的反向代理,所以只能针对 HTTP/HTTPS 请求进行负载均衡。
更多

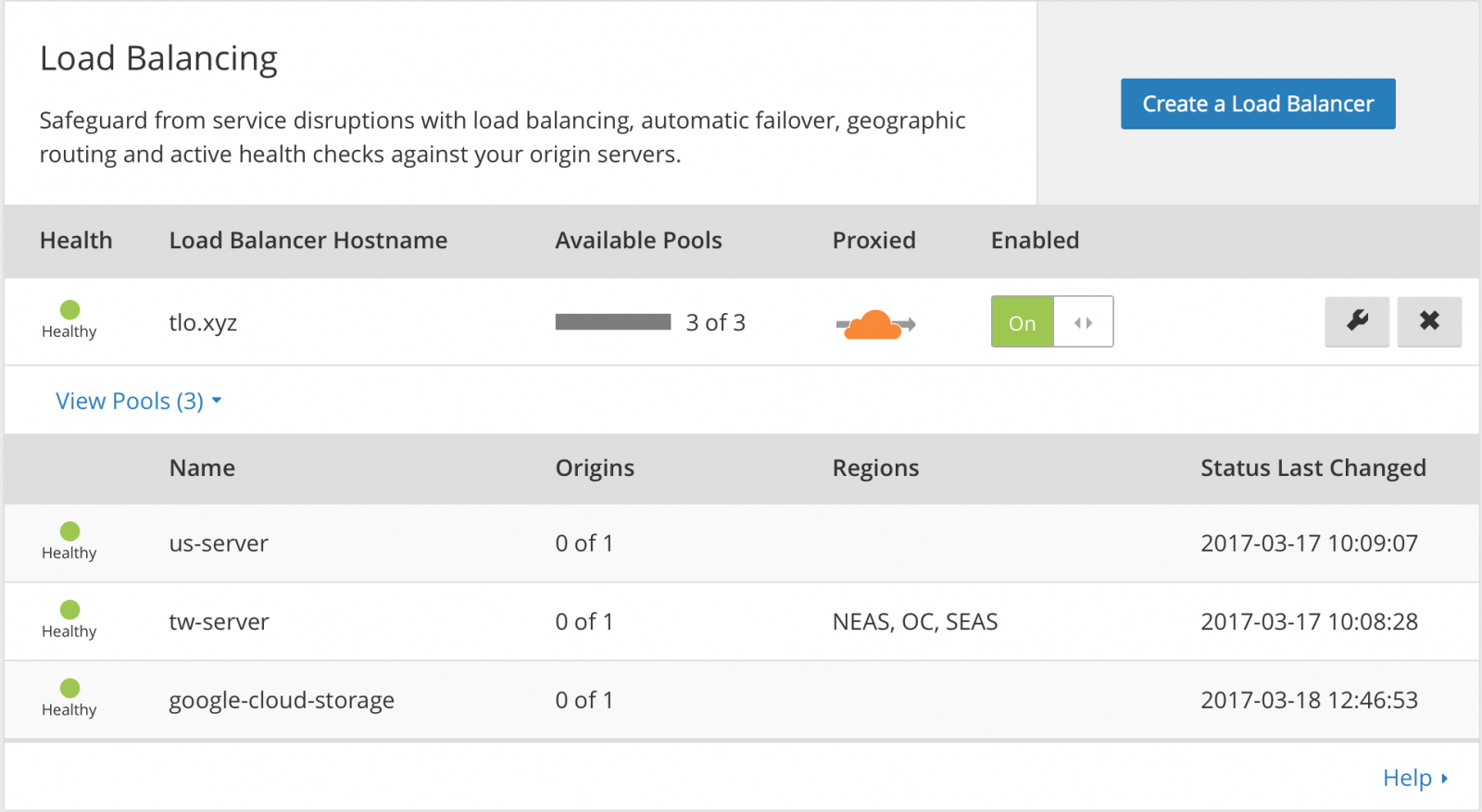
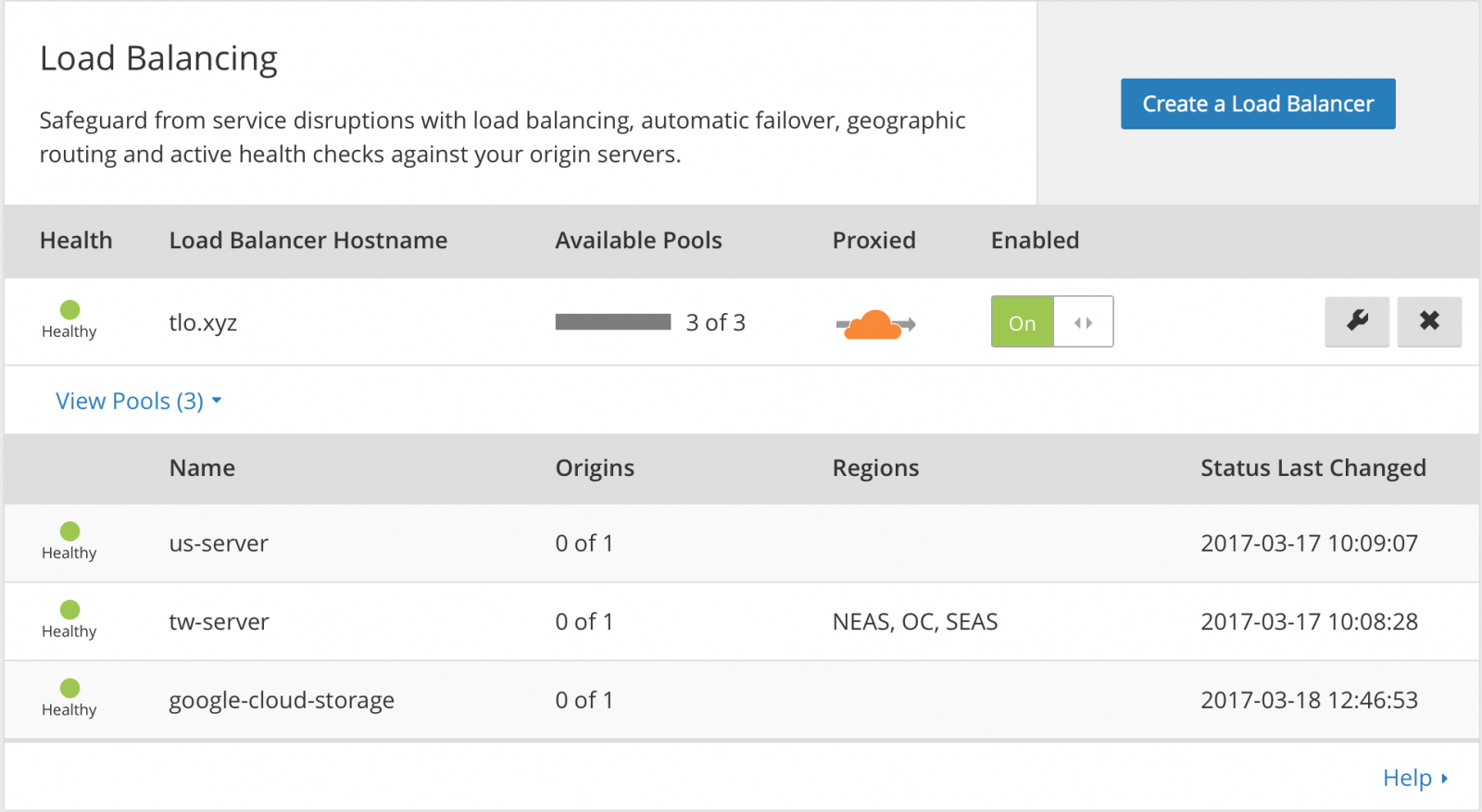
Cloudflare 的全新功能体验——Load Balancing、Rate Limiting
Cloudflare 在 2016 年末终于增加了两个重磅的功能,分别是: Load Balancing(原名:Traffic Manager) Rate Limiting(原名:Traffic Control) Load Balancing 支持更加高级的负载均衡功能,并终于支持了大家很需要的跨区域负载均衡功能;Rate Limiting 支持了高级的访问次数限制功能。越来越多的原本需要在服务器上配置的功能,现在在 Cloudflare 上也能进行配置了。(目前这两个功能还属于 Beta 阶段,需要认证用户才能使用)
更多

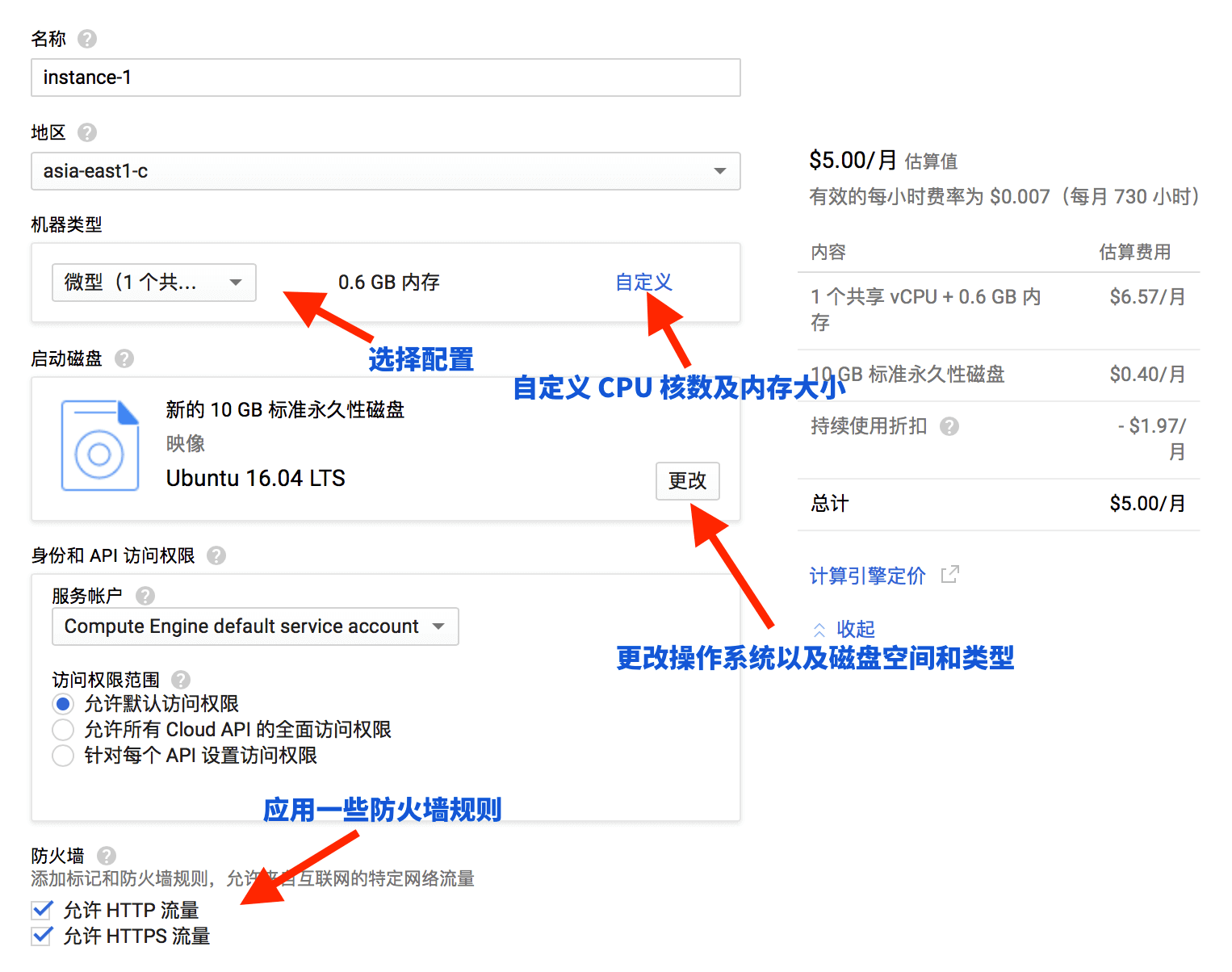
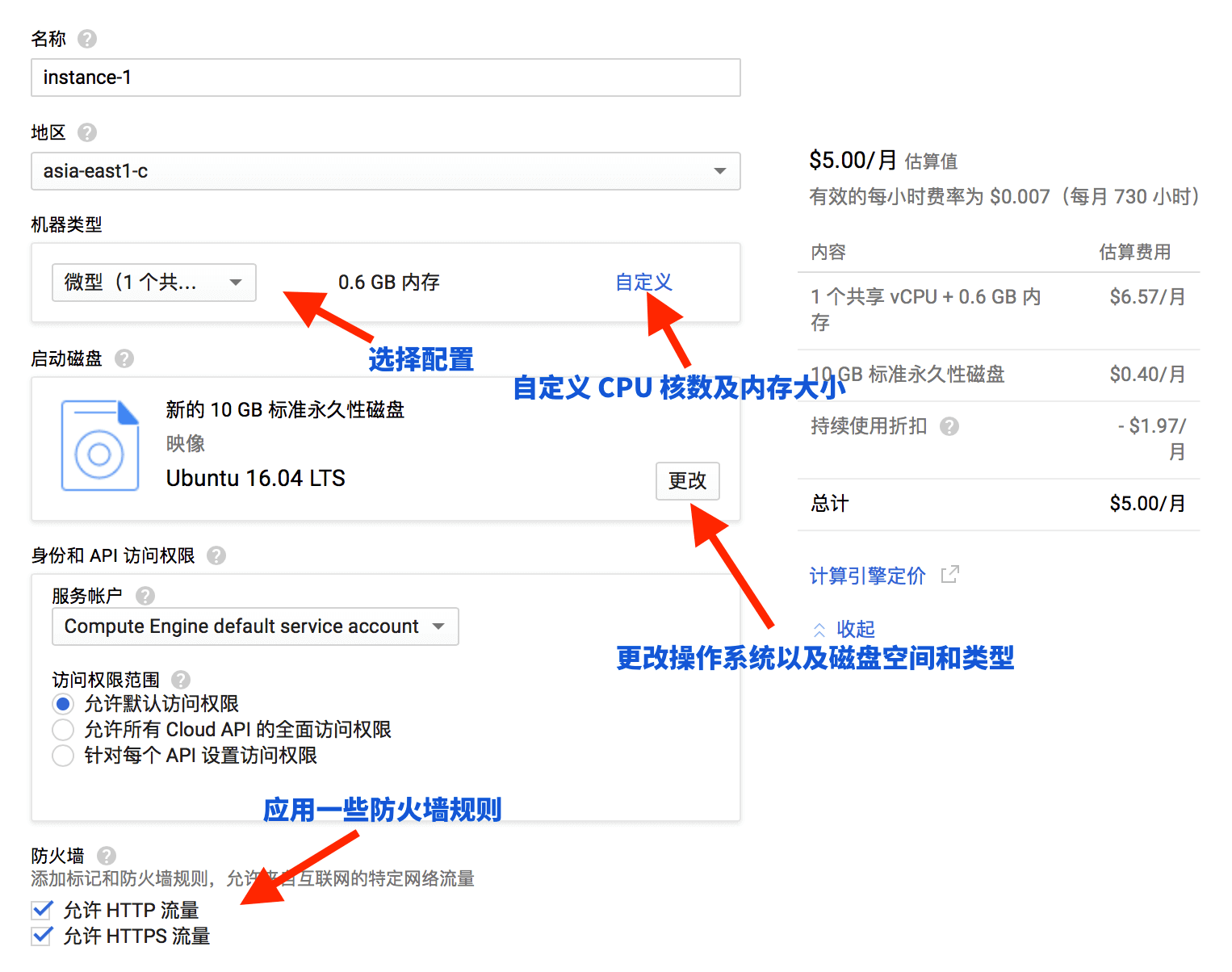
Google Compute Engine 新手教程及使用体验
2017 年 4 月更新:由于 GCE 在国内经常不稳定,本站主机已经换到了 TlOxygen 的虚拟主机上了。 最近想要寻找按流量计费、连接中国速度比较快的 VPS,最终选择了 Google Compute Engine(下文简称 GCE)的亚洲区。GCE 的后台配置页面虽不能在中国访问,但是其 GCE 实例是可以在中国访问的。 创建一个新的 GCE 的流程十分简单,只需要自定义配置、选择操作系统、配置 SSH Key,然后选择创建就好了,整个流程十分像 VPS,但是可自定义的功能却远比 VPS 多。
更多

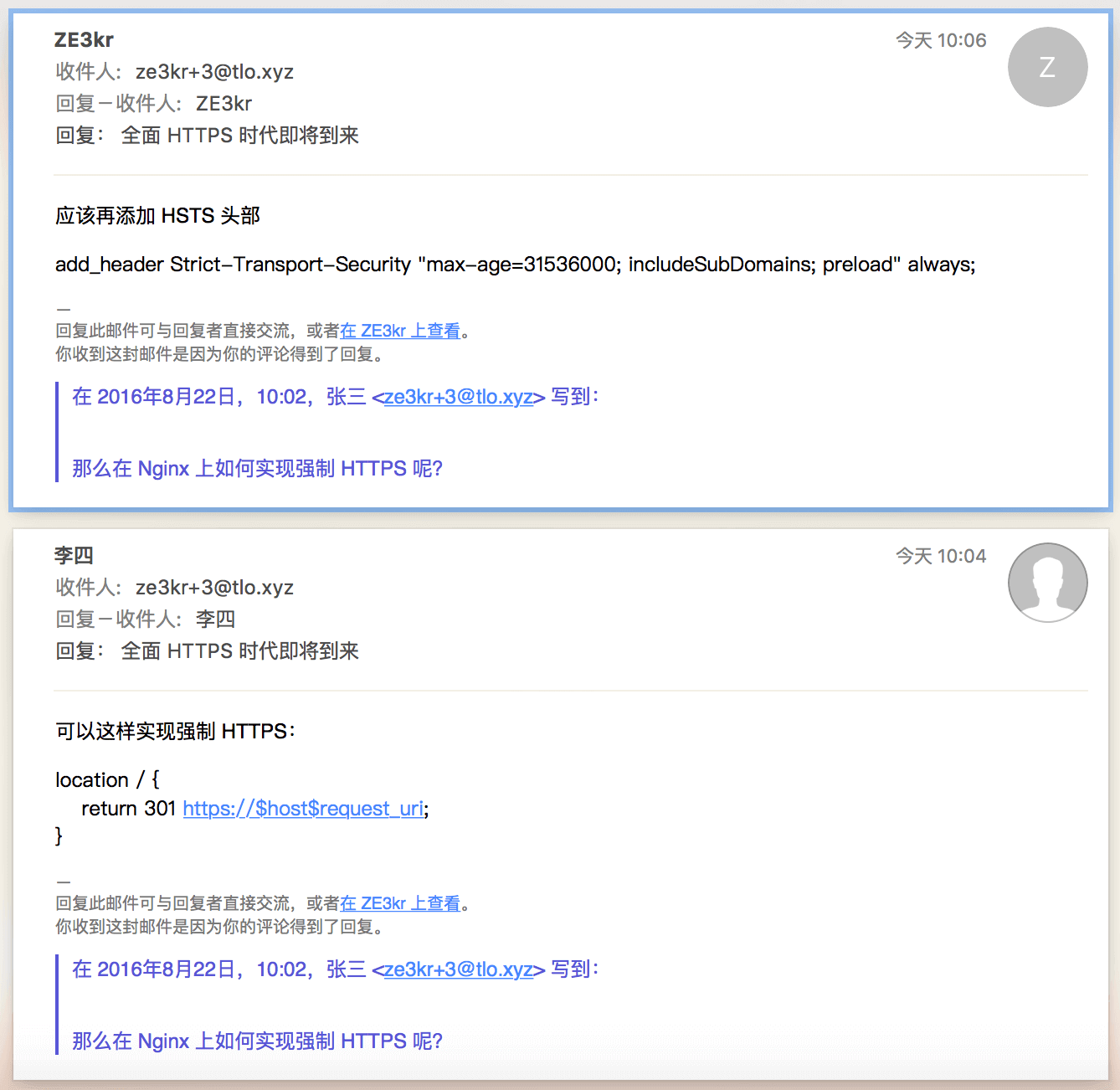
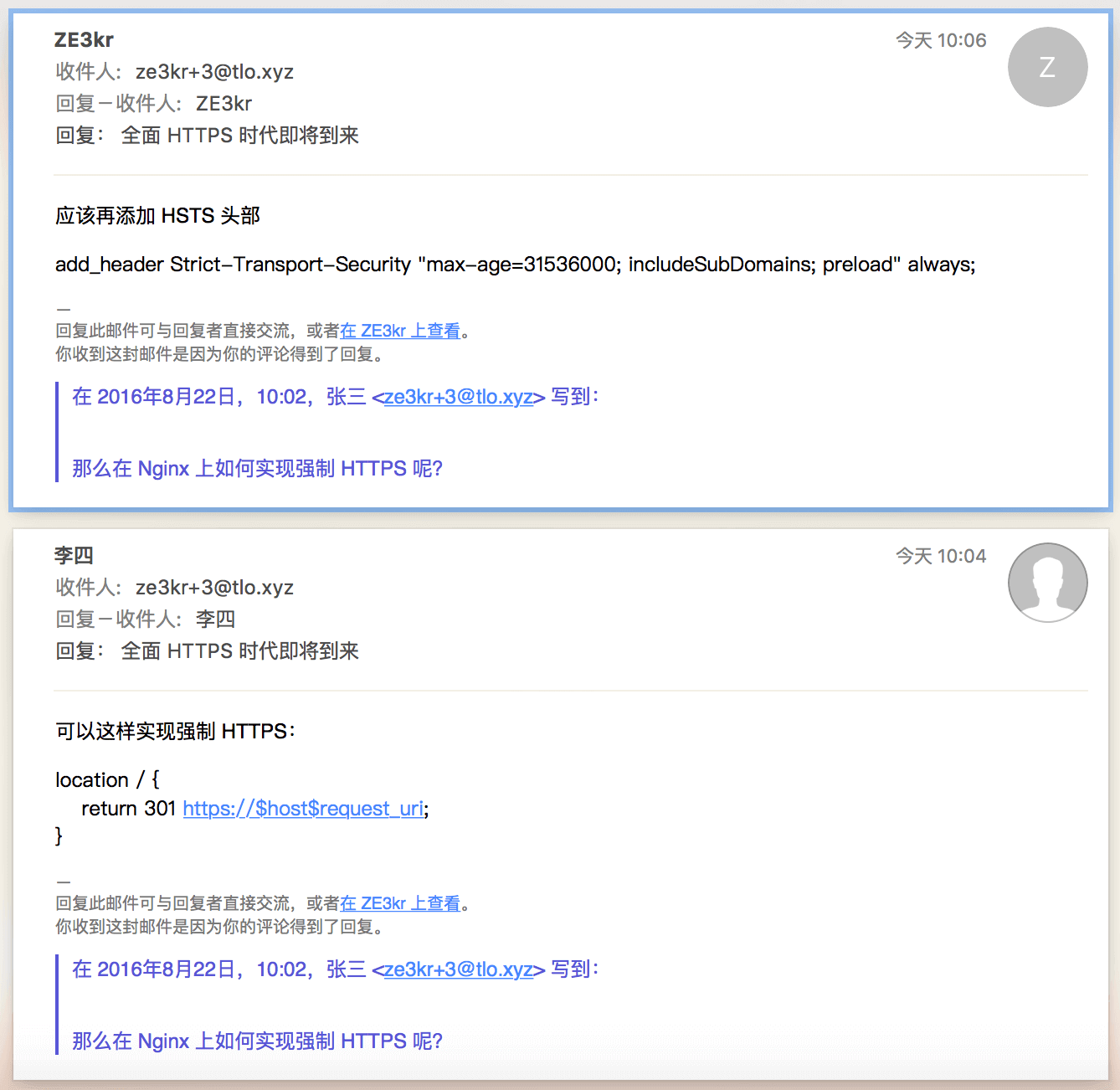
用回 WordPress 自带评论系统
最近 Disqus 被某国的墙搞的十分不稳定,于是又用回了 WordPress 自带的评论系统,但是这个评论系统却不带评论者被回复时的邮件提醒。我有自己的发信服务器(AWS SES)系统,所以理论上可以配合插件实现这个效果。但是我看了很多插件,基本上操作页面都太复杂,而且回复的邮件通常不支持中文,我只需要一个简单的回复系统,不用那么麻烦,于是干脆自己开发一个,最终比较完美的实现了这个功能。 我开发的这个功能特点是:当评论者被回复时,邮件标题是 “Re: [文章标题]”,这样评论者的一个留言被多个人回复时,会被自动在本地邮件客户端上归为一类;而且评论者收到邮件后可以直接回复邮件,会直接给回复的发出者发邮件(不会显示在网站上,我也无法看到,这将是两人的私聊)。 邮件内容简洁,无额外无用的东西,不会被认定为 Sp..
更多

使用免费 Let's Encrypt 实现 ECDSA/RSA 双证书
Ubuntu 16.04.01 自带的软件源中的是 Nginx 1.10.0,但是这个版本的 Nginx 的 HTTP/2 模块中存在 Bug,具体见此。现在 Nginx 1.12 Stable 已经推出,直接安装 Stable 版本即可。 2018-06 更新:如果你使用 Ubuntu 18.04 或者是以后的版本,那么系统默认的软件源的 Nginx 版本(1.14)就足够了。
更多