自建 PowerDNS 进阶:分区解析,dnsdist,Lua 记录
本文将讲一下使用 PowerDNS 的 GeoIP Backend 建立自己的 DNS 权威服务器(服务于自己的域名,这不是公共 DNS 缓存服务器)。 通过使用 PowerDNS,你可以在自己的服务器上搭建支持分区解析(精细到国家、城市、ASN、自定义 IP 段)、EDNS-Client-Subnet、DNSSEC、IPv6 的 DNS 服务器。 本文面向域名所有者和站长,讲述的是权威 DNS 服务器而非 DNS 缓存服务器。如果你想要了解更多的关于 DNS 的知识,请参考 DNS 域名解析系统详解——基础篇 以及 DNSSEC 简介,签名的工作原理。 本文是对自建 PowerDNS 智能解析服务器的更新。自建 DNS 的优缺点、配置 DNSSEC 以及分布式 DNS 服务在之前的那篇文章有所描述,本文将..
更多

SSD U盘、Windows To Go 与 Mac
最近,我先后购买了 SSD U盘和 SSD 硬盘。我在我的 SSD U盘上安装了 Windows To Go,并在 Mac 设备上良好使用。本文将分享一下我的体验。
更多

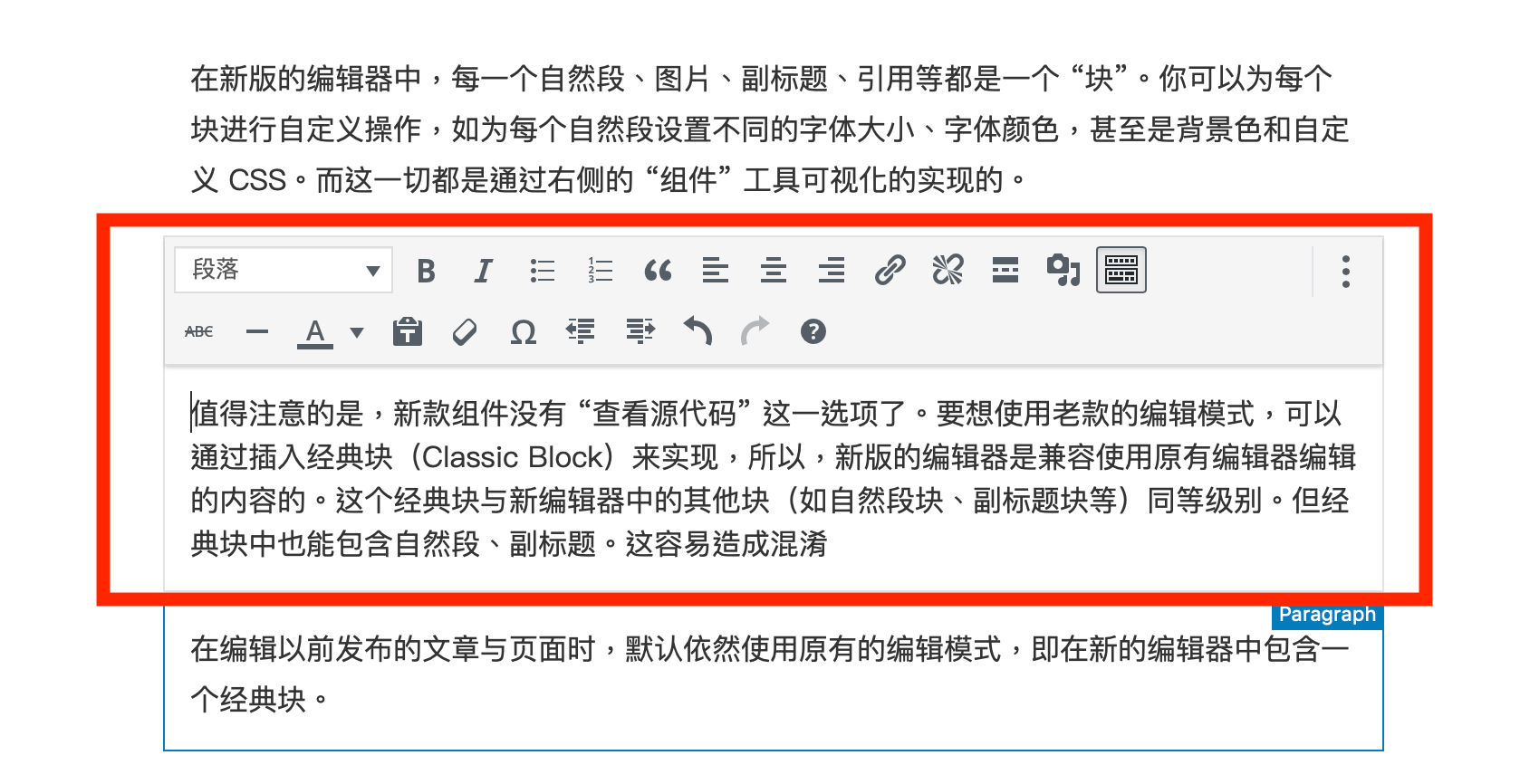
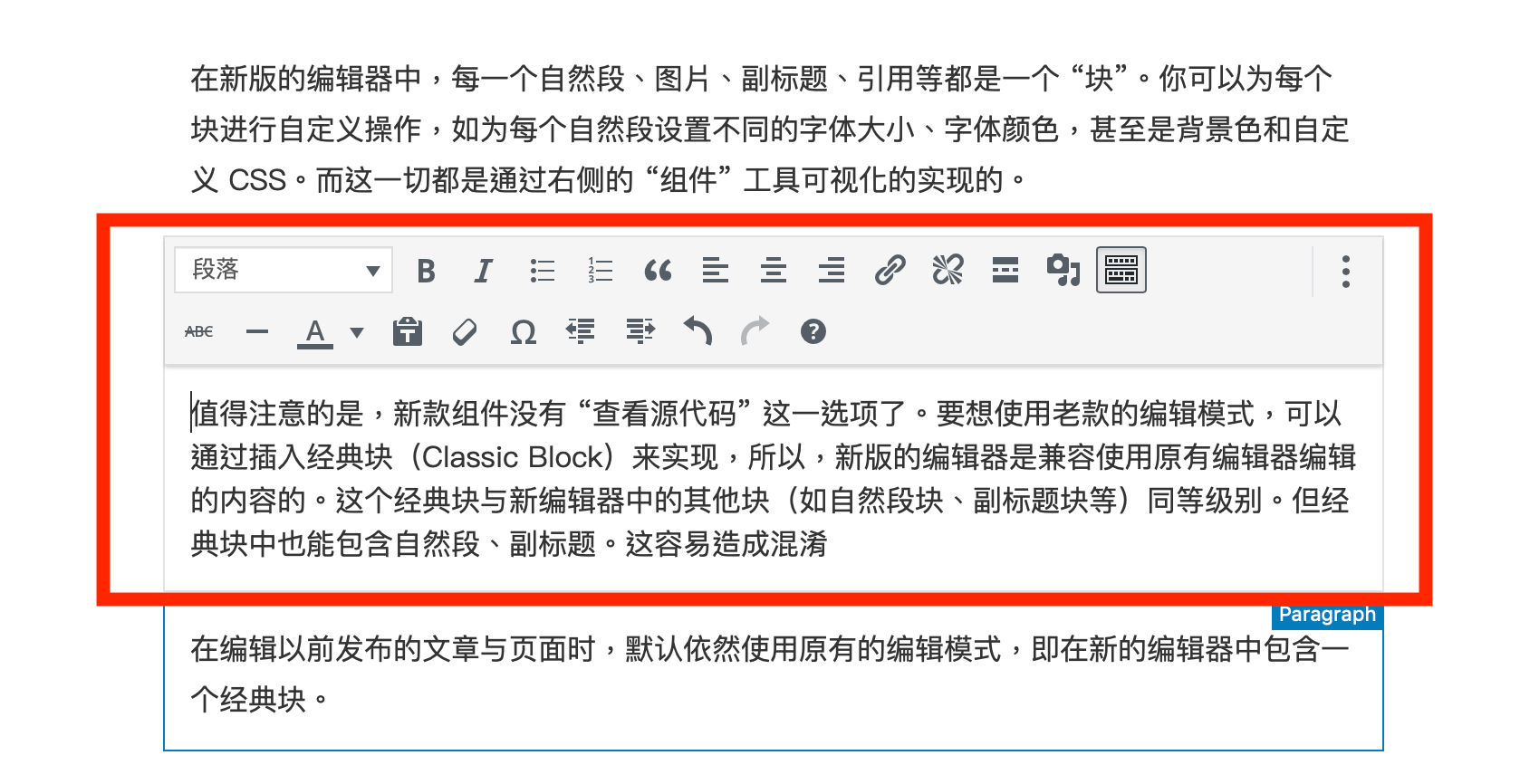
WordPress 5.0 更新现已发布,全新编辑器,全新主题
WordPress 5.0 正式版已于 2018-12-07 发布,自建 WordPress 用户可以在 WordPress 后台的 Web 管理页面中进行升级。本次更新的最明显的两个特点就是:1. 后台管理使用了全新的编辑器,2. 新增了 2019 年的主题,该主题适配这个全新的编辑器。
更多Azure DNS、NS1、Constellix,三家海外 GeoDNS 服务商对比
最近 DNSPod 的解析服务器宕机了一段时间,导致许多 DNSPod 用户的网站无法访问。本文将推荐几个提供 100% SLA 的海外 GeoDNS 服务,可用于替代不稳定的 DNSPod。并介绍一下使用多家 DNS 提供商来提高服务可用性的方法。 本文包括 Azure DNS、NS1、Constellix 的全面对比。
更多

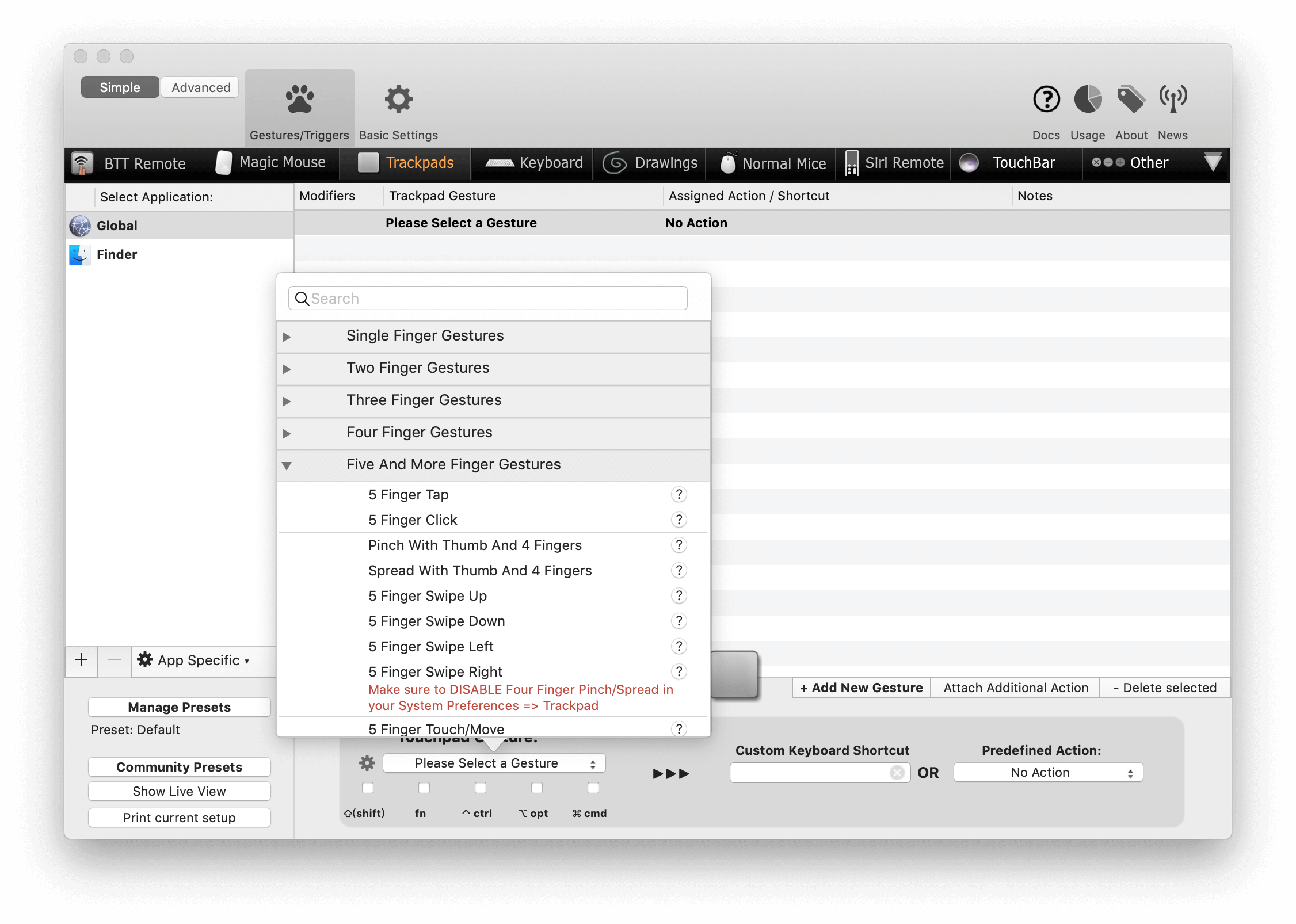
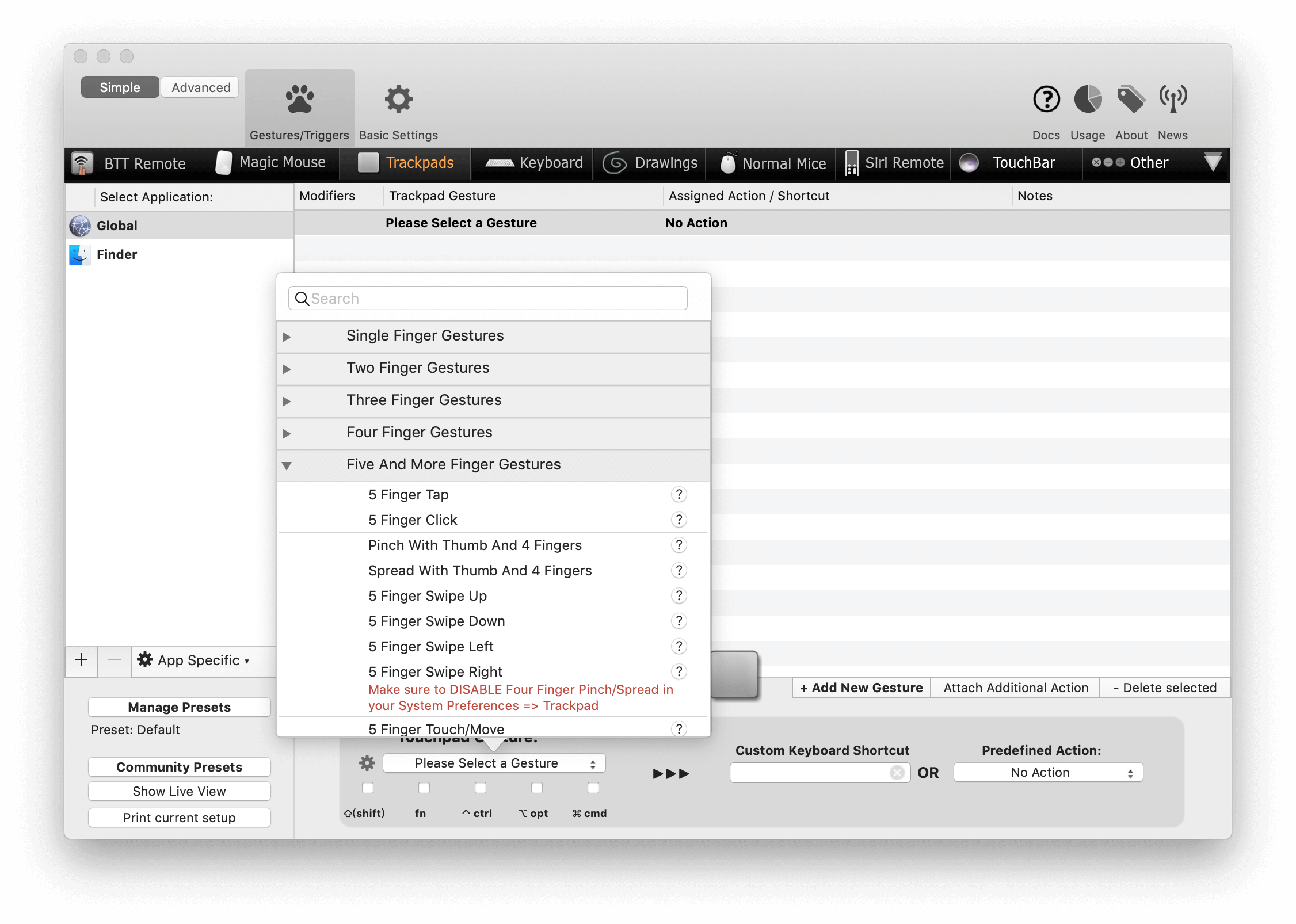
Mac 上一些精致实用的软件推荐
正如 Apple 在 10 月发布会时所说,在中国有 76% 的购买者是新接触 Mac 的(来源: October Event 2018 - YouTube)。想必有不少 Mac 使用者不知道有什么好的软件,也不清楚需要安装什么软件。Mac 上所需要使用的工具链与 Windows 有所差别。本文将介绍一些(我经常使用的)精致实用的软件,着重说说 Mac 上专有的软件,希望能够对新老用户都有所帮助。
更多谈谈数据备份
谁也不希望丢失数据,但这很难避免:文件误删除、意外停电、硬盘损坏、硬盘丢失、自然灾害……以上这些都会导致数据丢失,并且很可能无法直接恢复。相信很多人都有过这样的苦恼。本文将简单介绍备份的 321 原则,以及云端备份和本地备份的最佳实践。
更多

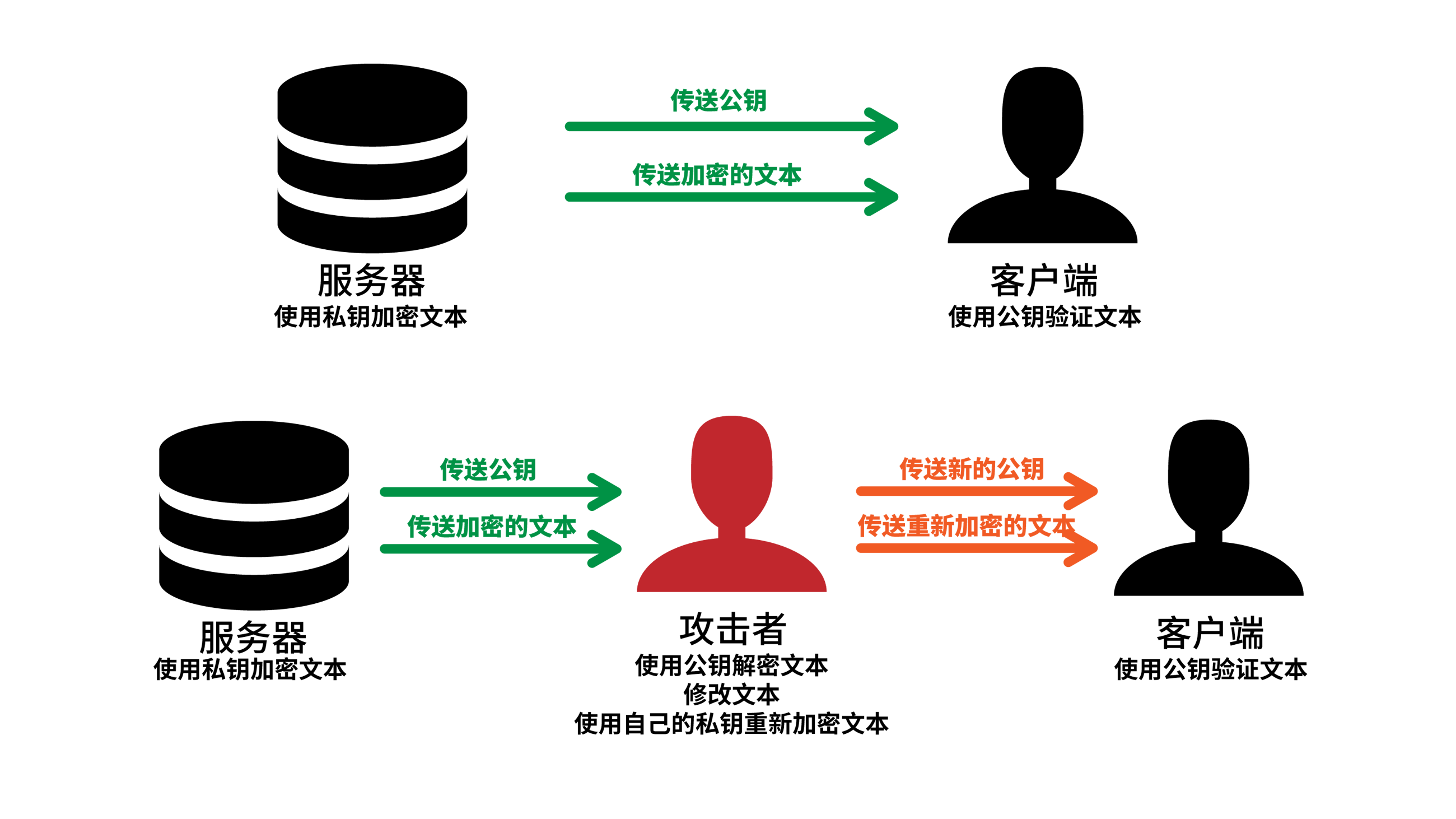
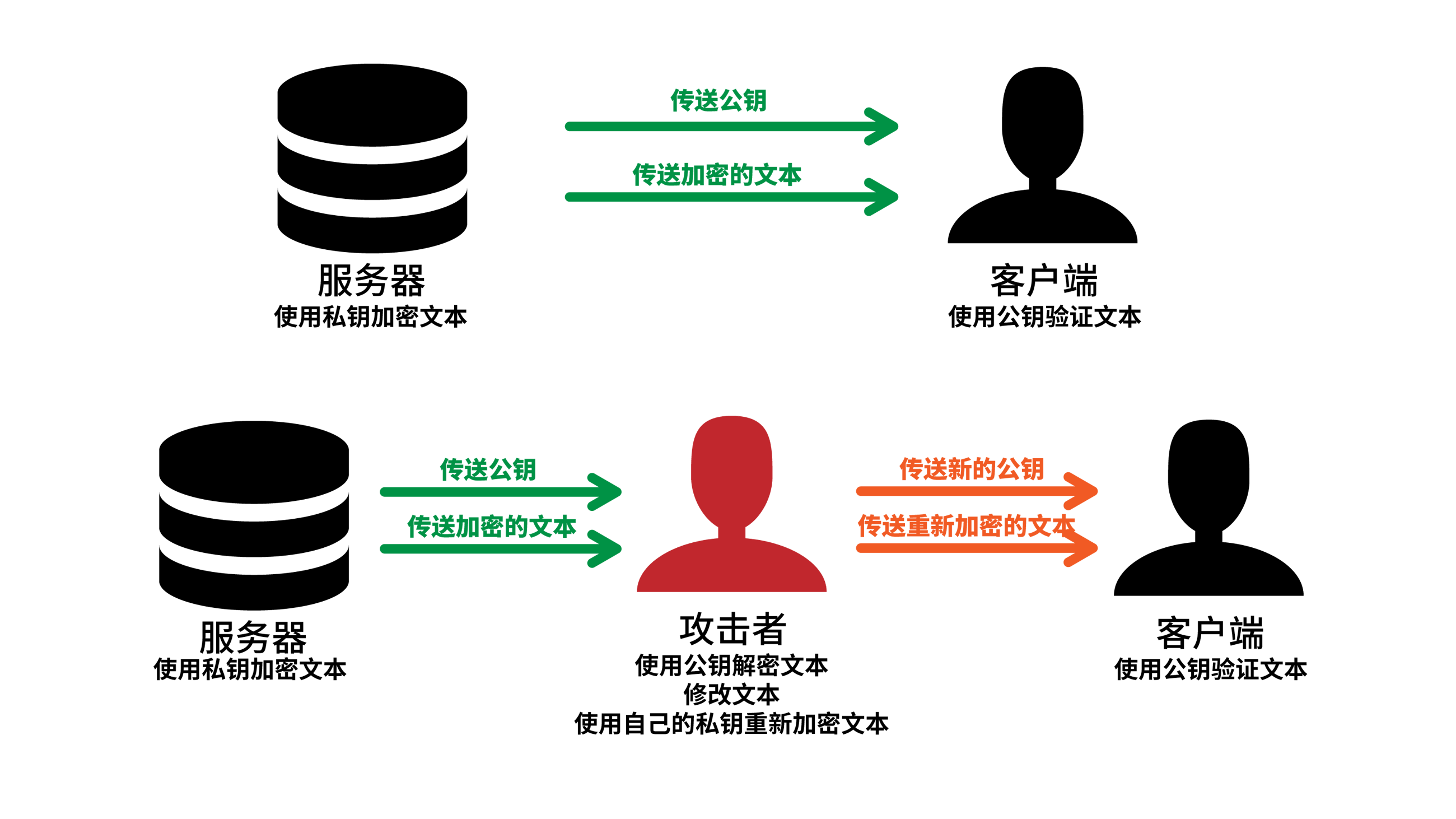
DNSSEC 简介,签名的工作原理
续之前的域名解析系统详解——基础篇,DNSSEC 是一组使域名解析系统(DNS)更加安全的解决方案。1993 年,IETF 展开了一个关于如何使 DNS 更加可信的公开讨论,最终决定了一个 DNS 的扩展——DNSSEC,并于 2005 年正式发布。然而,实际推行 DNSSEC 是一件非常难的事情,本文将讨论一下现有 DNS 系统所存在的一些不安全性,以及 DNSSEC 是如何解决这些问题的。
更多

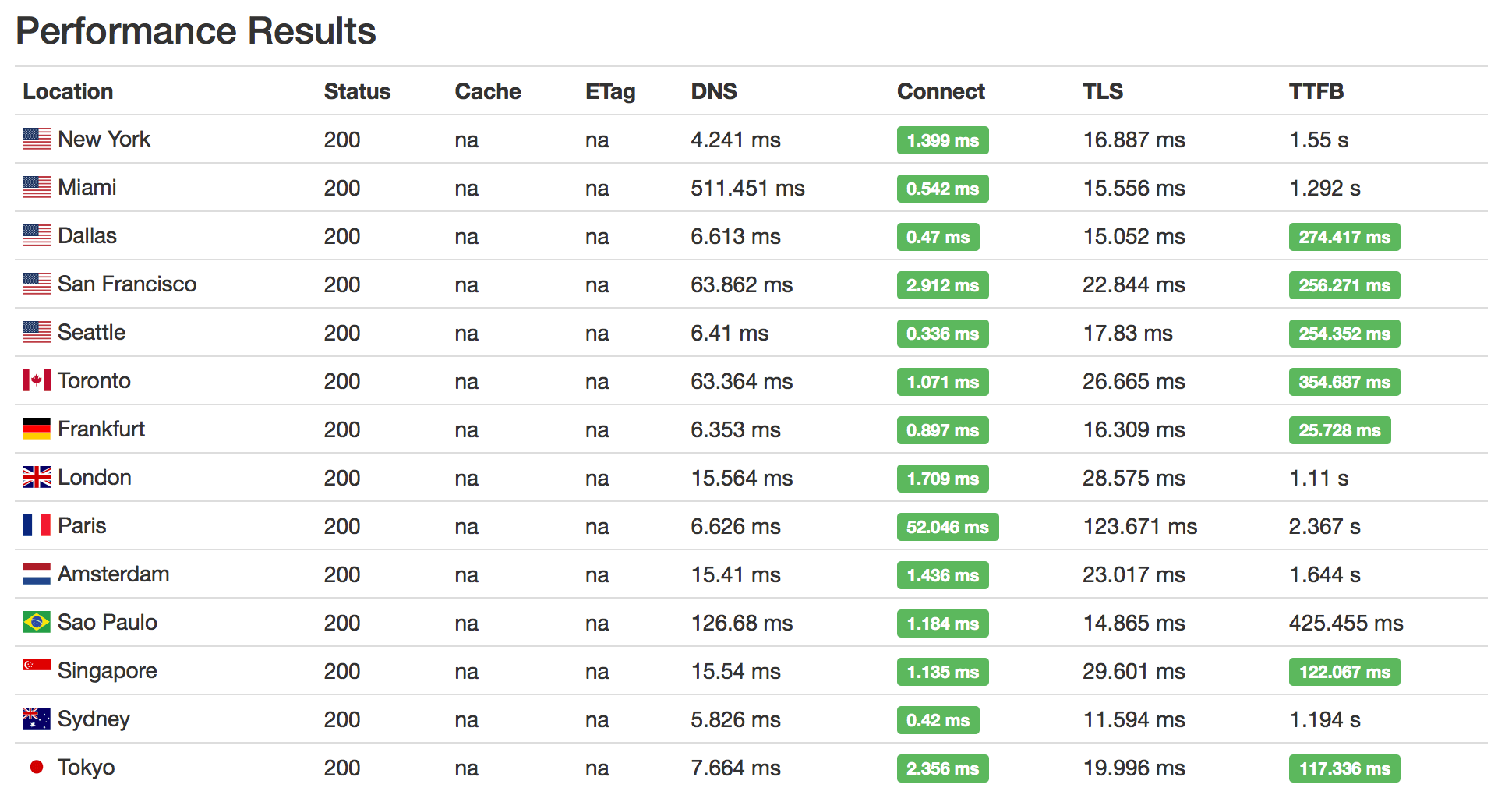
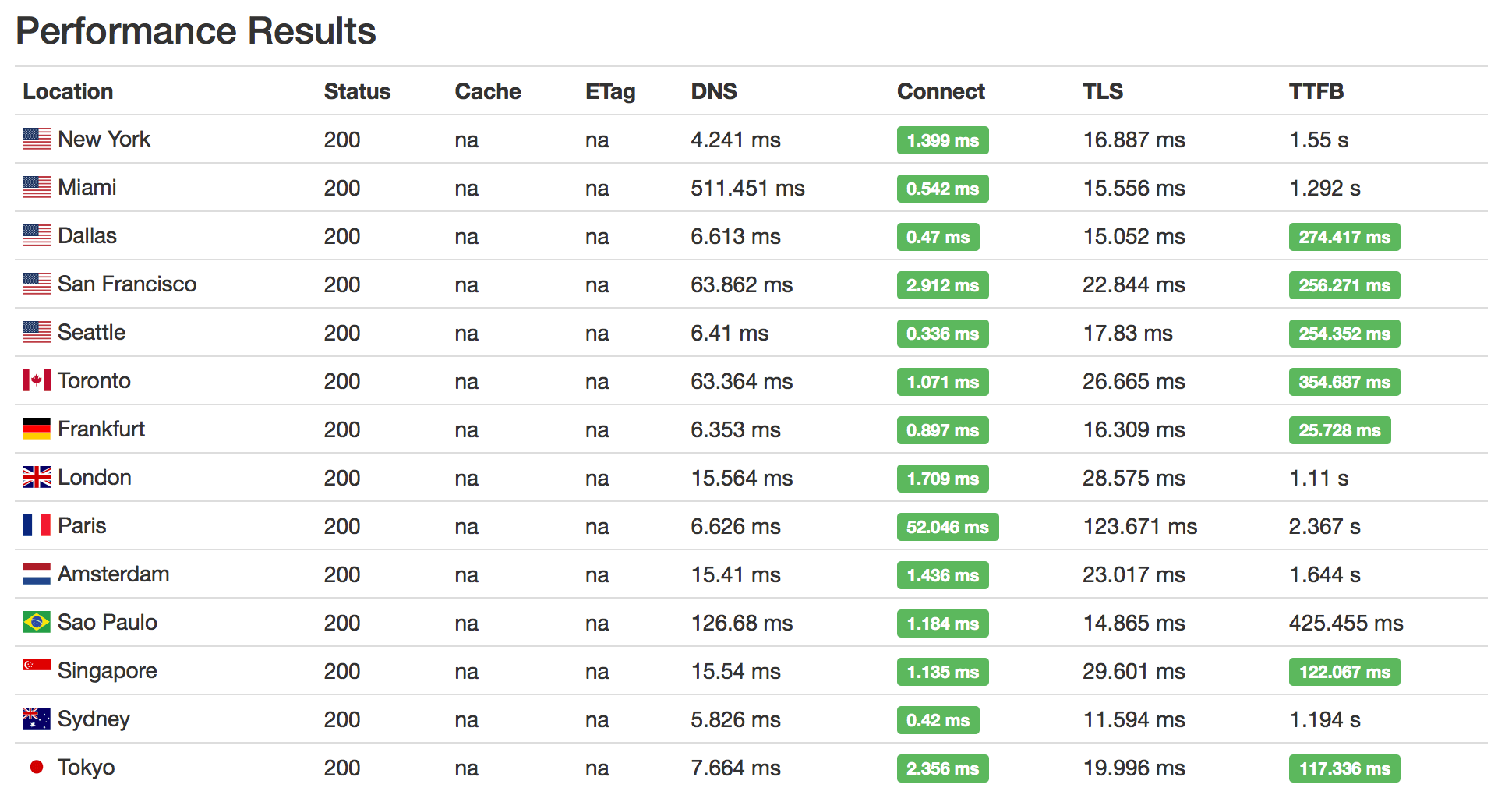
Cloudflare Argo 与 Railgun 对比测试,CDN 加速的黑科技
本网站曾经一直将国外解析到 CloudFront 实现为国外加速,最近看到 Cloudflare 支持了 Argo 这一新功能,于是就把国外的 CDN 从 CloudFront 换到了 Cloudflare 并开启了 Argo 来试一下效果,官方宣称无缓存时能明显降低 TTFB(首字节延迟),有缓存时也能提高缓存命中率。本文还会将其与 Cloudflare 的另一个企业级的 CDN 加速黑科技——Railgun 进行对比。
更多

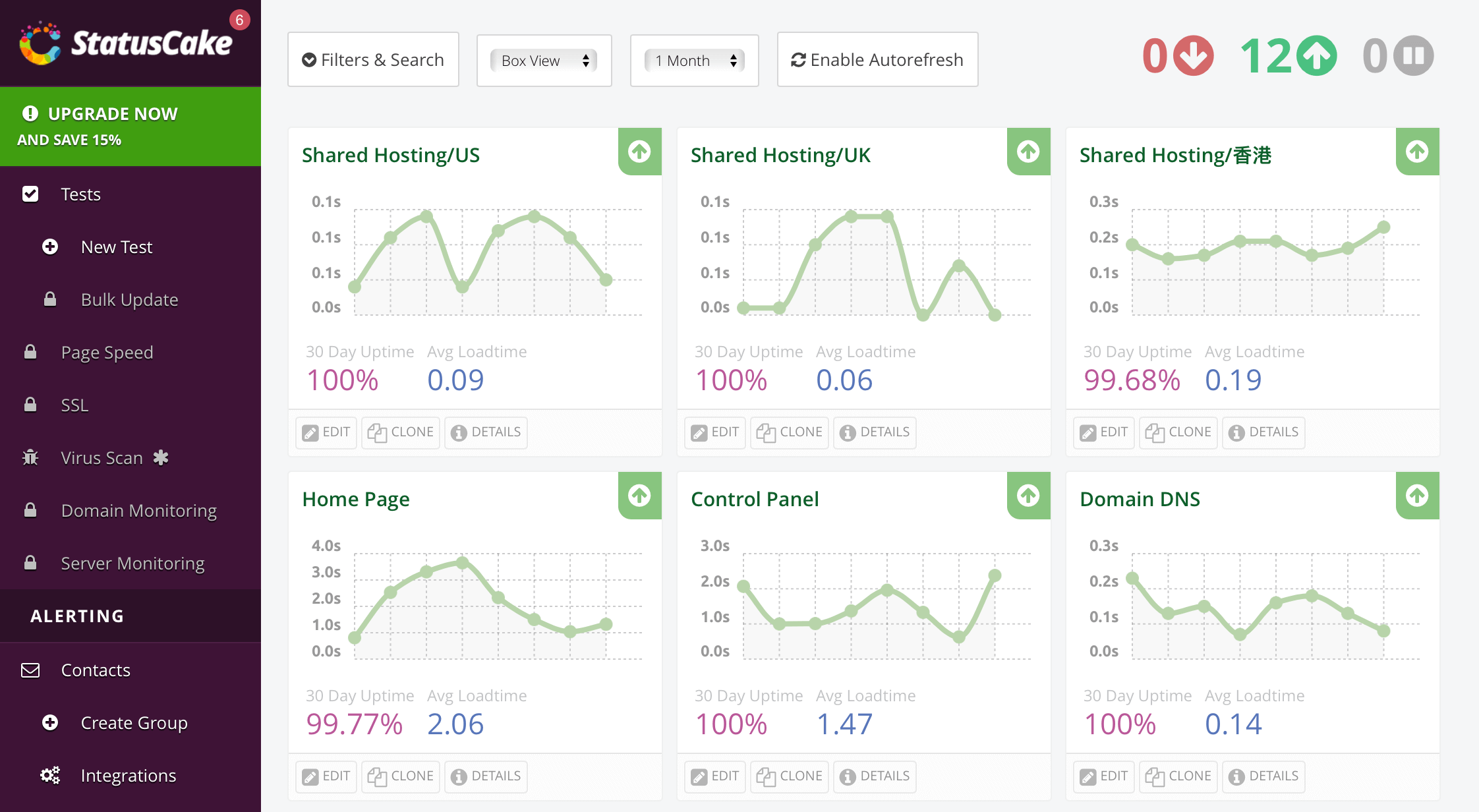
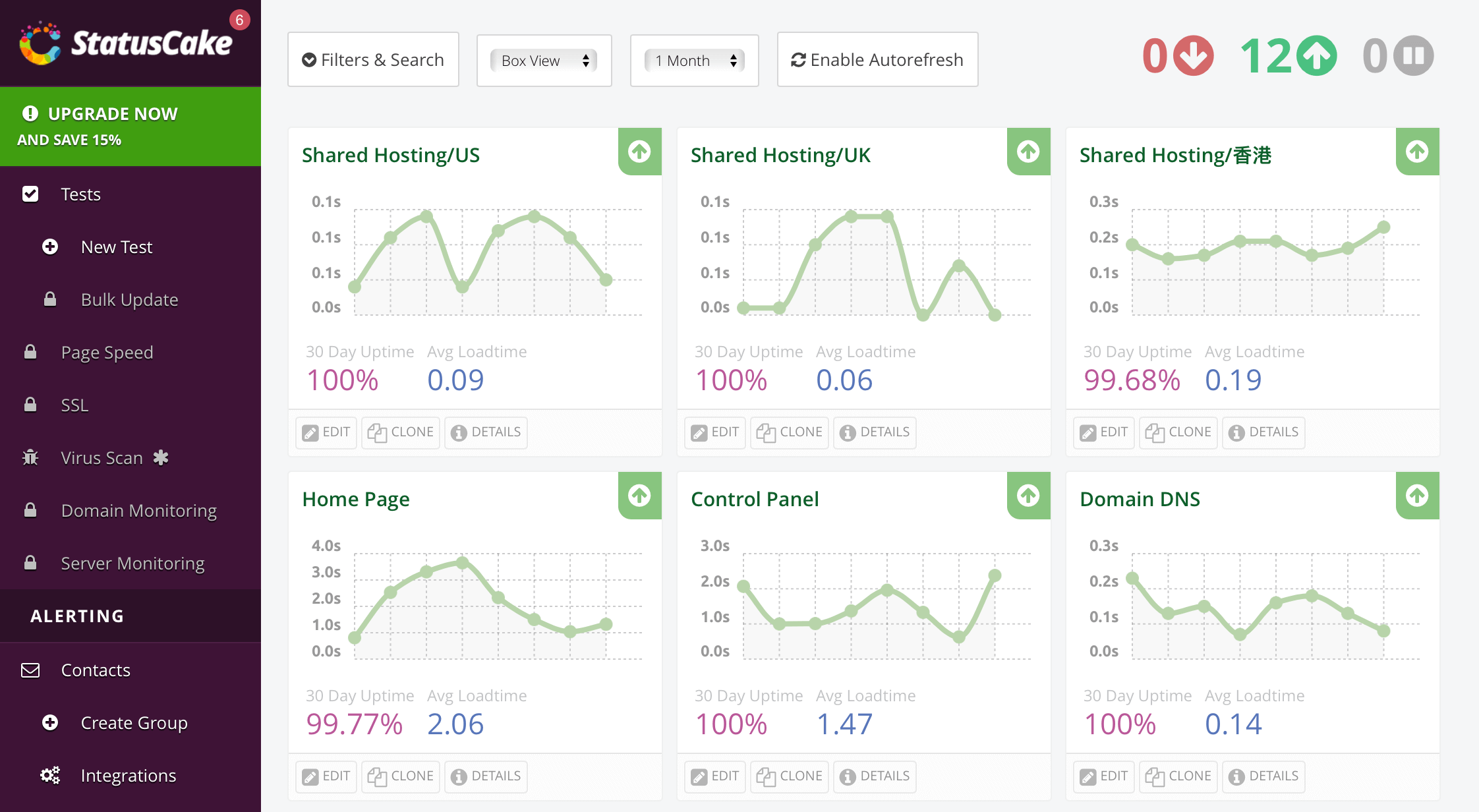
几个免费的服务器监控服务推荐
有了服务器监控服务,就能知道网站运行的情况以及在线时间。当服务器出现问题时,便能第一时间收到通知。个人网站运维需要这些服务来保证稳定性。但是,大量的此类服务都是面向企业,导致价格十分昂贵,而且并用不到其所提供的功能。本文就给各位站长推荐几个免费的服务器监控服务。
更多

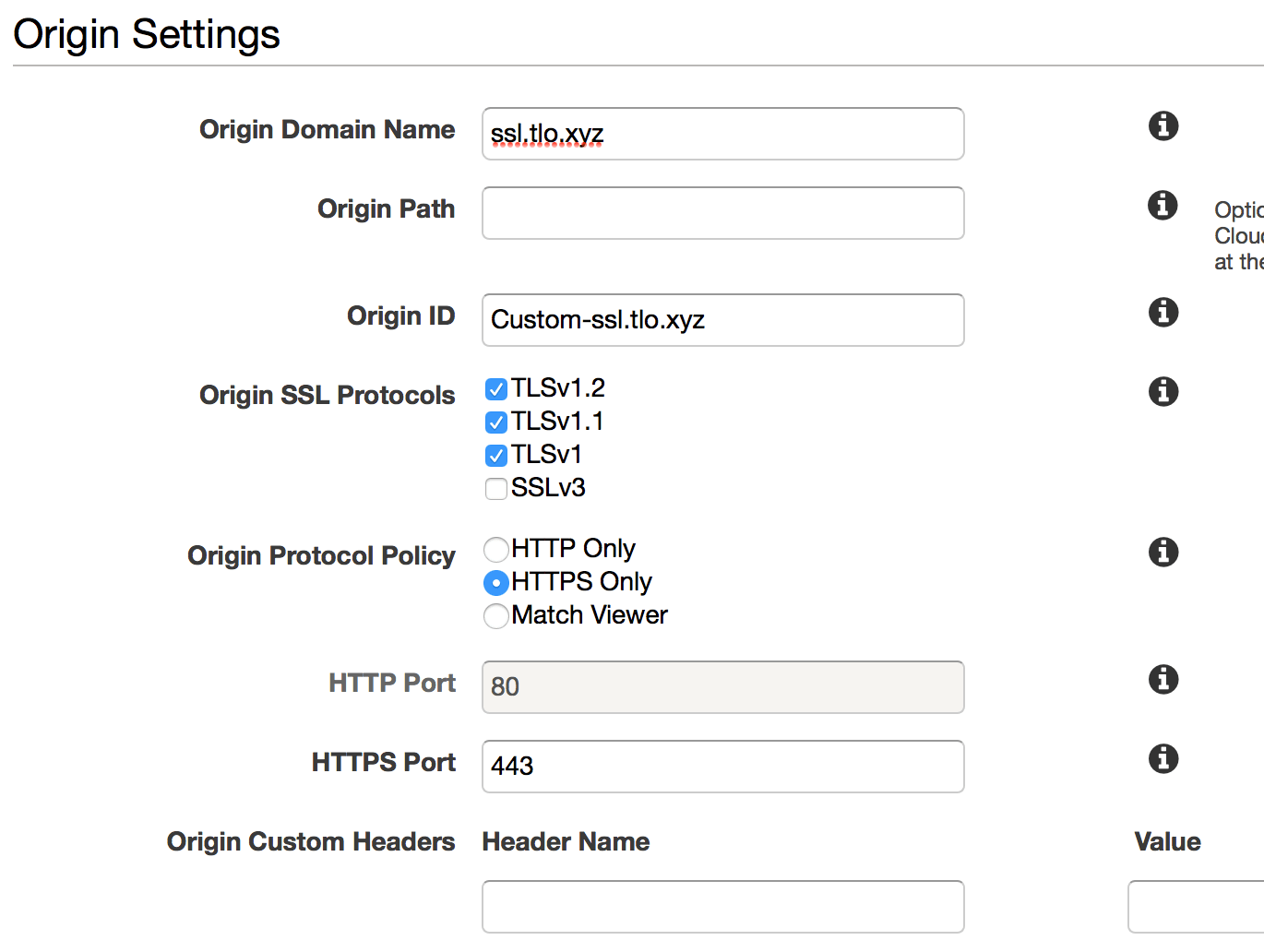
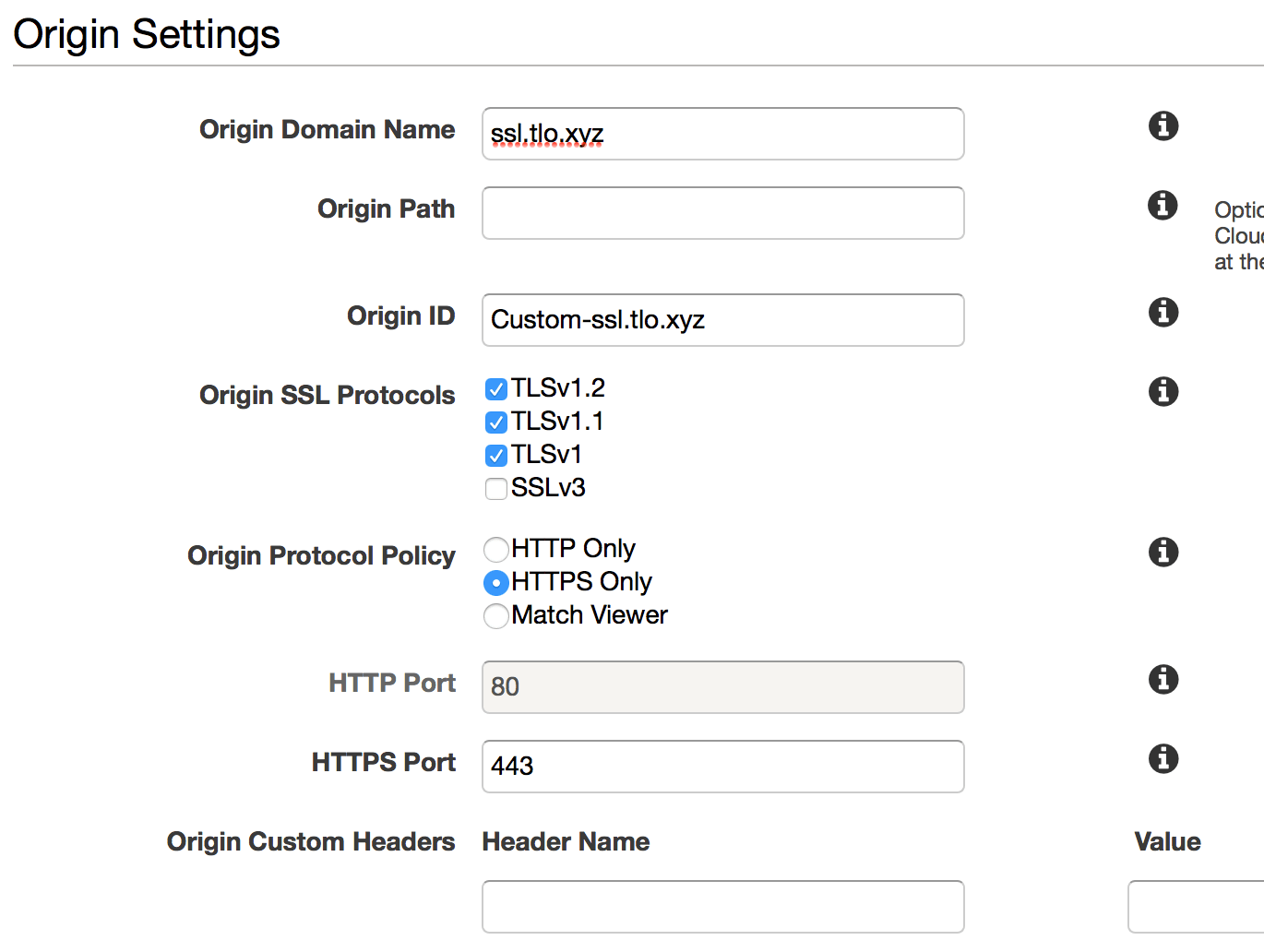
国内外几家全站 CDN 对比
配置全站 CDN 可以缓存 HTML 页面和加快页面首次加载所耗时间。本文重点讲述 WordPress 的全站缓存,国内外 CDN 混用的解决方案,以及让页面也在 CDN 上缓存的正确做法。本文主要介绍 CloudFront,同时也对 Cloudflare、又拍云、百度云加速、KeyCDN、Google Cloud CDN 这几家 CDN 进行对比。
更多