

Eyefi Mobi 立刻让你的相机支持 Wi-Fi
Eyefi Mobi 是一张有 Wi-Fi 功能的 SD 卡。当配置好后,相机每照完一张照片,手机上就能立即显示并分享它。在亚马逊上购买正品
更多

移动优先 – 速度
移动设备上的网速通常并不快,他们通常会有比宽带更慢的速度、更高的延迟,那么移动端的浏览器是如何加载页面的呢?这便是本文要介绍的内容。 其实无论是在移动端还是桌面端加载页面,都会需要以下几个步骤: 1. 解析域名域名通常对应着一个 IP 地址,浏览器只有在知道
更多MacID 让 iPhone 指纹解锁苹果电脑
大多数人不在电脑上设置密码,是因为设置了密码后解锁电脑会变的很麻烦。但是通过使用 MacID,可以让你轻松的解锁你的电脑,这就是这个软件所能帮助你完成的主要目的。前往 App Store 获取 当你激活 Mac 的显示器后,你的手机会收到一条通知,向右滑动点击 “解锁” 然后按下指纹,你的电脑就
更多

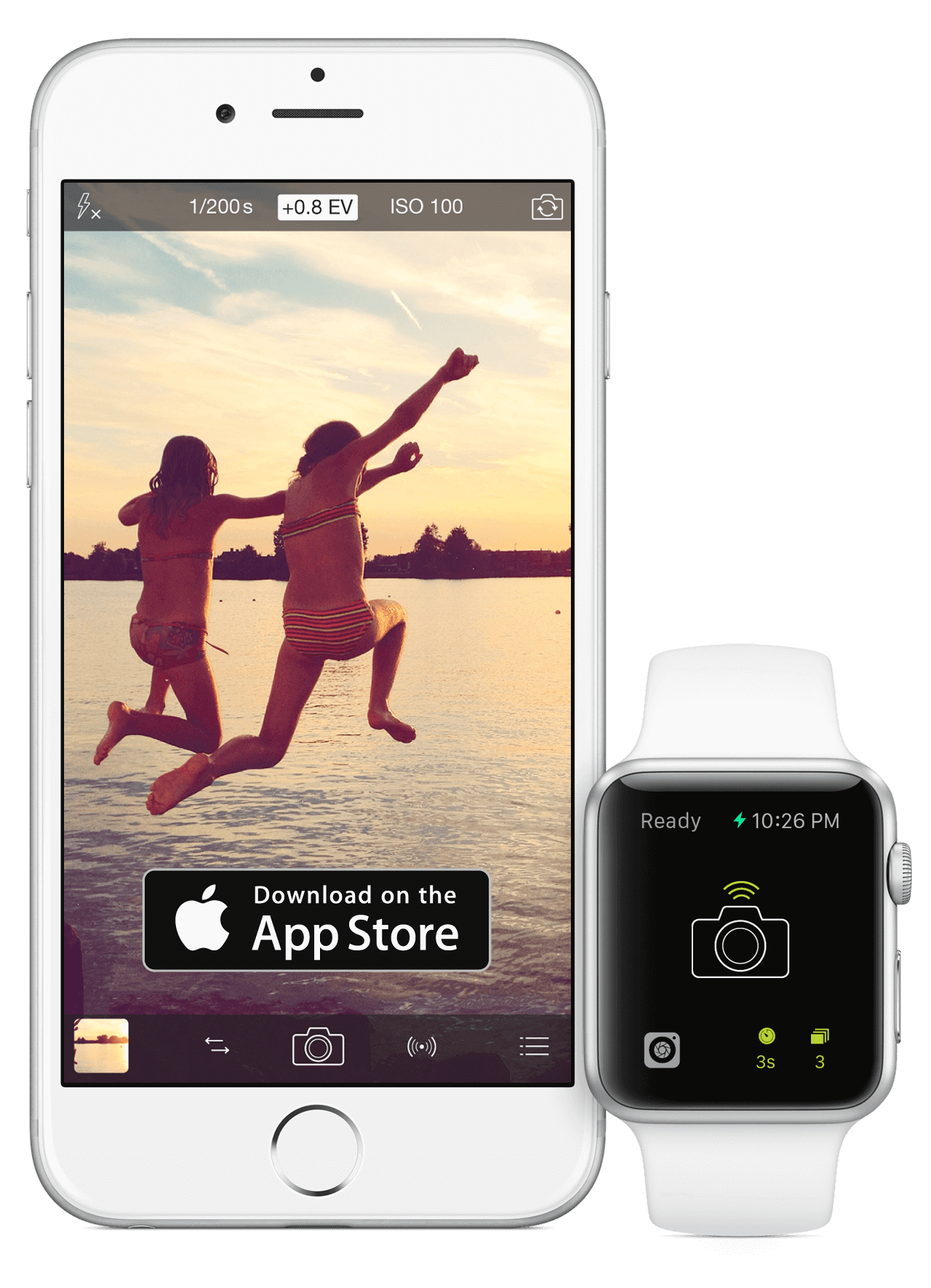
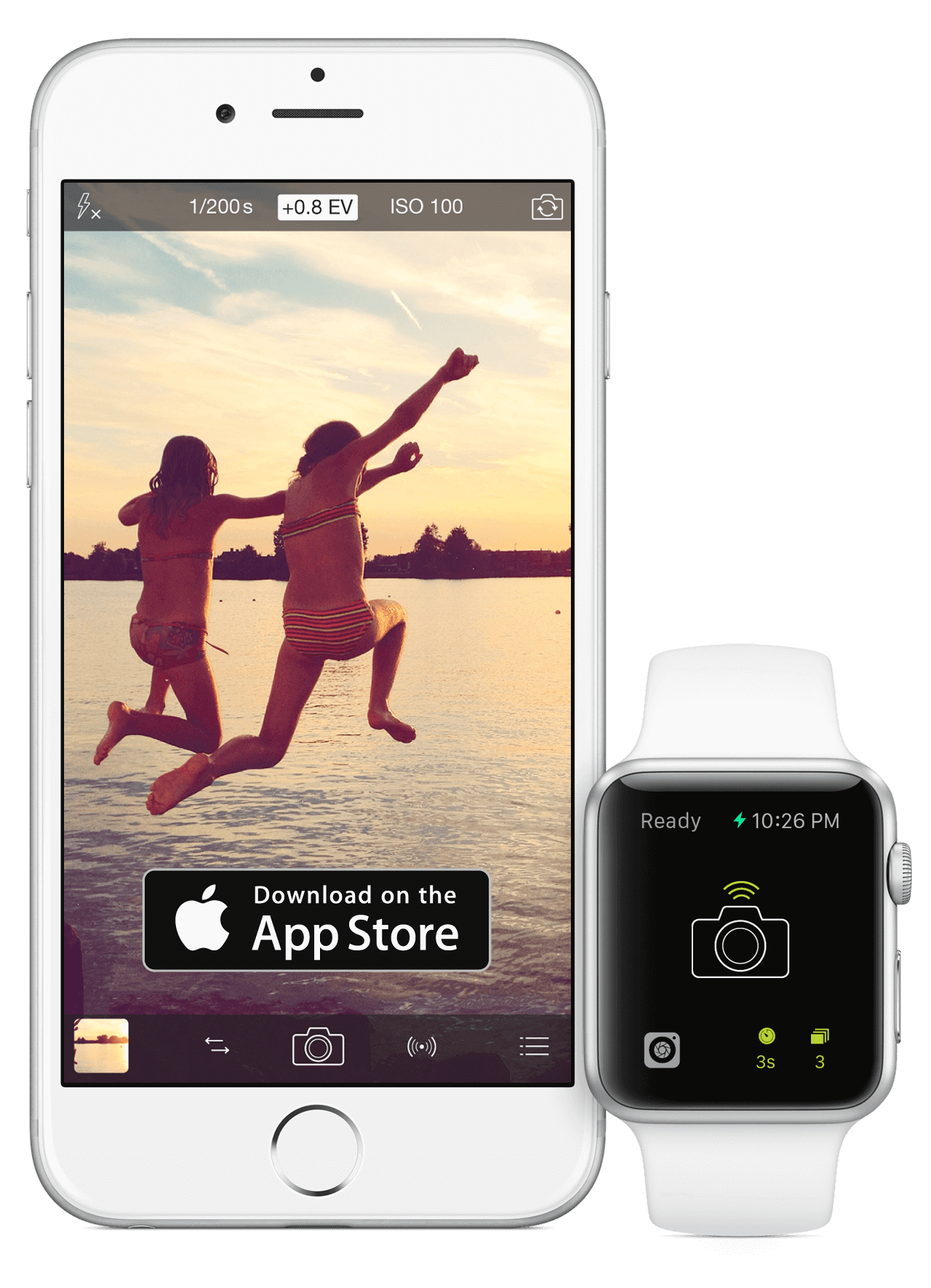
ProCamera – iPhone 照相软件推荐
这是一个很值得使用的软件,包含强大的手动自定义功能、分享功能以及惊人的 HDR 合成能力。前往 App Store 获取 独创的 HDR这个软件内置自己的 HDR,完全不同于系统的 HDR 功能,它的 HDR 堪比在 PhotoShop 上合成后的效果,十分出彩。并且有多种 HDR 格式可供选择,而且可以进行手动 HDR,自己调整 HDR 的亮度,满足所有需求。(HDR 功能需要单独购买) 强大的自定义设置它支持手动对焦、手动
更多

移动优先 – 起源
现有的桌面上的操作系统大多都有浏览器,浏览器可以让我们方便的浏览一个网页。 然而最初的手机浏览器访问网页是很困难的,因为它们分辨率不高、屏幕很小而且浏览器不支持众多前沿的 CSS 以及 JavaScript,使它们没有能力访问桌面版网站。那时的手机访问的网站都是专门为设备大幅度简化的版本,就像这样: 不过,直到 iPhone 的发布,这一切都得到了很大的改变。因为 iPhone 上的浏览器 —— Safari 是一个真正的且非常前沿的 Web 浏览
更多