使用 AMP 构建超快的移动页面
AMP (Accelerated Mobile Pages) 是 Google 的一个开源的项目,通过使用 AMP HTML,可以极其显著的提升网页加载速度。最近我在移动设备上使用 Google 的时候,发现很多网站都开始使用了 AMP。在从 Google 上进入一个 AMP 页面时速度更是异常的快,快到超乎想象——延迟几乎为零。本站也配置了 AMP,本文对 AMP 的一些特性进行一些分析,并介绍如何在 WordPress 上支持 AMP,并开发插件对其自定义。
更多

几个 WordPress 的加速建议
WordPress 是目前最流行的内容管理系统,本网站正是使用着它。但对于一个全新安装的 WordPress 来说,它的性能并不是很高,当网站的访问量突然增加时,优化性能就显得十分重要了。通过实施以下几个方案,可以大大提升 WordPress 访问速度:
更多谈谈视频在互联网上的流播
视频在互联网上分发,最普遍的方式,是通过万维网的方式分发——用户通过直接输入网页链接/搜索引擎搜索/其它网站的链接,或者通过任何阅读器(包括 Podcasts 客户端在内)播放。这样做完全不局限在任何平台,但是意味着你得为你的视频流量付费,不过咱们先不谈这方面的事(这只是最理想的方案)。 首先,先从视频的格式来说。想要让用户播放出视频,你需要使用用户能够解码的格式。你可能希望有一种自由的格式,在所有平台上都能够播放,可事实并不存在这样的一种格式。
更多使用 srcset + sizes 属性与 w 标识符解决一切响应式图片问题
使用 srcset 属性可以解决一切响应式图片问题,但这里分为两种情况,确定和不确定宽度的照片。相比之下,不确定宽度的照片更复杂些。 确定宽度的照片此处指的确定宽度照片,是指样式属性宽度设置为一个确定了多少 px 的照片。 随着越来越多的高设备像素比(指 device pixel ratio,下同)显示器出现,网站需要更高像素的照片来适配这些显示器。 比如有一张照片显示宽度为 200px,它在
更多

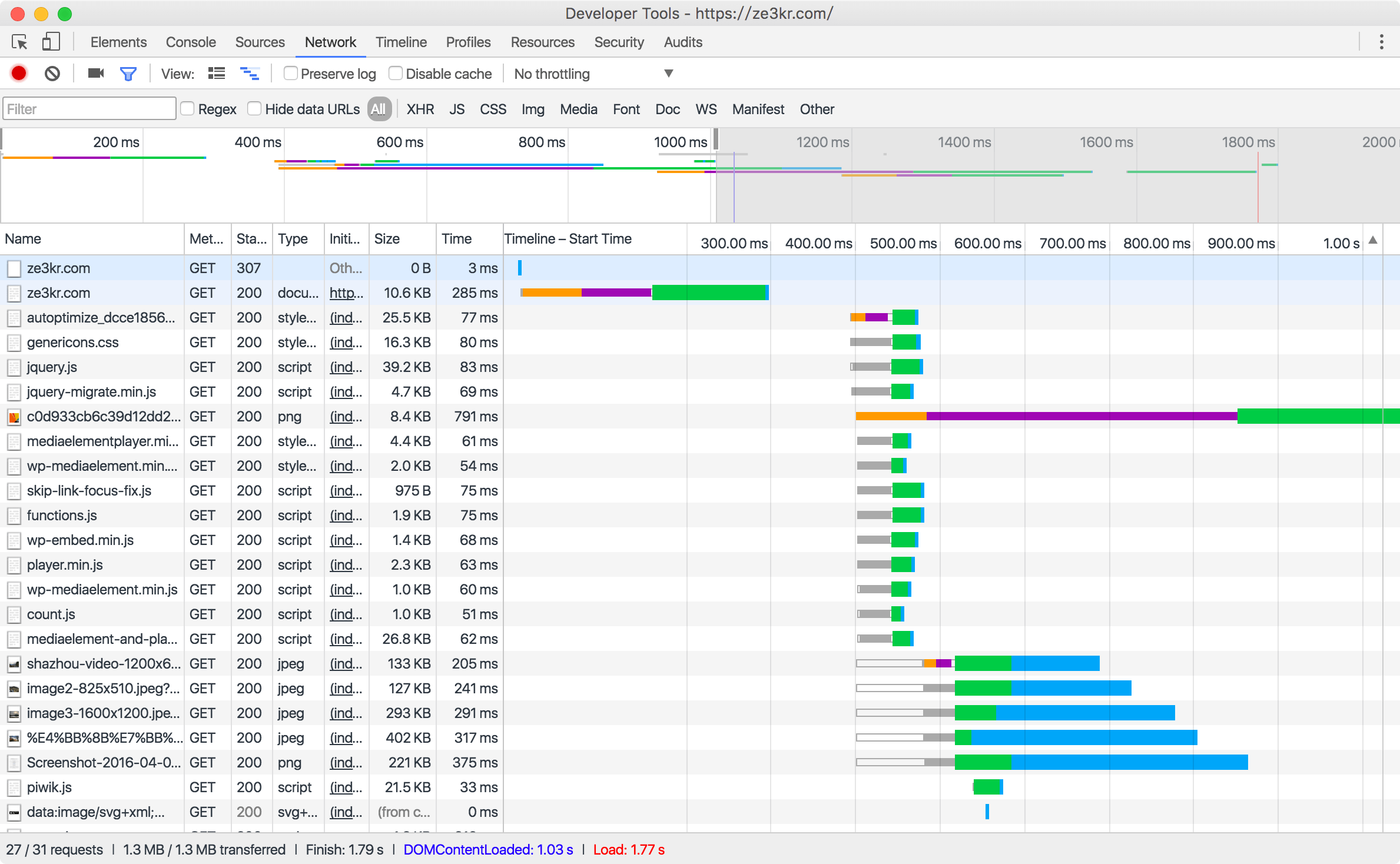
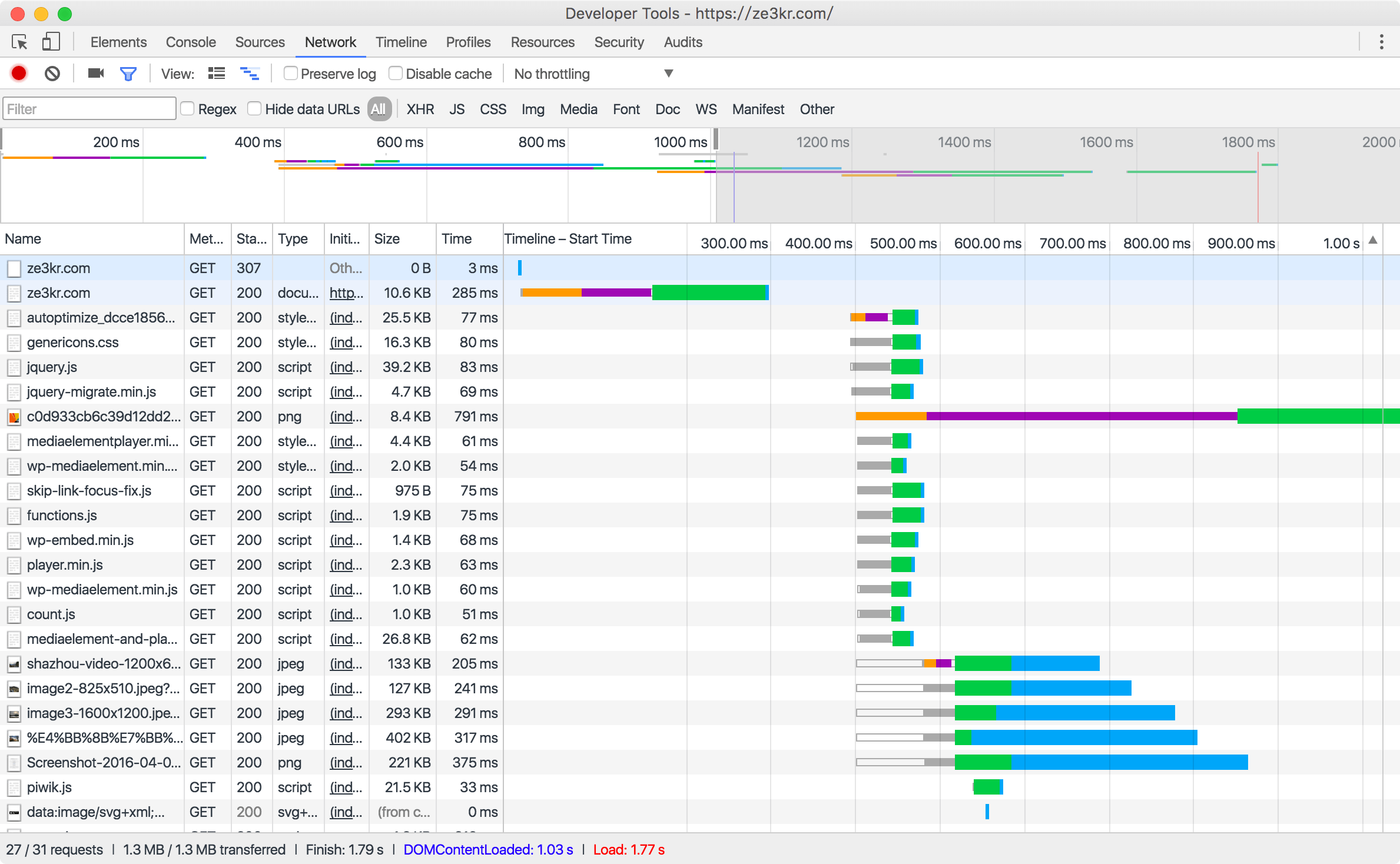
移动优先 – 速度
移动设备上的网速通常并不快,他们通常会有比宽带更慢的速度、更高的延迟,那么移动端的浏览器是如何加载页面的呢?这便是本文要介绍的内容。 其实无论是在移动端还是桌面端加载页面,都会需要以下几个步骤: 1. 解析域名域名通常对应着一个 IP 地址,浏览器只有在知道
更多

移动优先 – 起源
现有的桌面上的操作系统大多都有浏览器,浏览器可以让我们方便的浏览一个网页。 然而最初的手机浏览器访问网页是很困难的,因为它们分辨率不高、屏幕很小而且浏览器不支持众多前沿的 CSS 以及 JavaScript,使它们没有能力访问桌面版网站。那时的手机访问的网站都是专门为设备大幅度简化的版本,就像这样: 不过,直到 iPhone 的发布,这一切都得到了很大的改变。因为 iPhone 上的浏览器 —— Safari 是一个真正的且非常前沿的 Web 浏览
更多