移动设备上的网速通常并不快,他们通常会有比宽带更慢的速度、更高的延迟,那么移动端的浏览器是如何加载页面的呢?这便是本文要介绍的内容。 其实无论是在移动端还是桌面端加载页面,都会需要以下几个步骤:
1. 解析域名
域名通常对应着一个 IP 地址,浏览器只有在知道了这个 IP 地址后才能与服务器通讯。为了解析域名,客户端会向 DNS 解析服务器发送一个关于这个域名的请求,就能查询到这个域名的 IP 地址。DNS 解析是存在 “TTL 生存时间” 的,也就是缓存时间,这个内容会被缓存在 DNS 解析服务器上、路由器和客户端上,按照缓存时间存储。DNS 解析服务器通常会由运营商提供,如果存在缓存,那么解析速度则是相当快的。(目前的 DNS 解析是以十分不安全的明文的方式传输的,任何中间人都能破坏或者是修改解析结果)
2. 发起请求
有了 IP 地址之后,浏览器会与服务器建立 TCP 链接,然后发出一个请求。请求中会包含需要访问网站的域名(得以使 IP 可以给多个域名提供不同内容)、请求方式、网址路径、所能接受的数据,压缩类型和编码方式、 Cookie 以及浏览器信息(能够判断你是否在手机上访问网站)。
3. 下载页面
浏览器开始下载页面本身,下载页面本身后又会开始下载页面中依赖的其他内容,包括 CSS 、JavaScript 、图片等。随着优先级不同,它们可能是在渲染之前或者之后下载。
4. 渲染页面
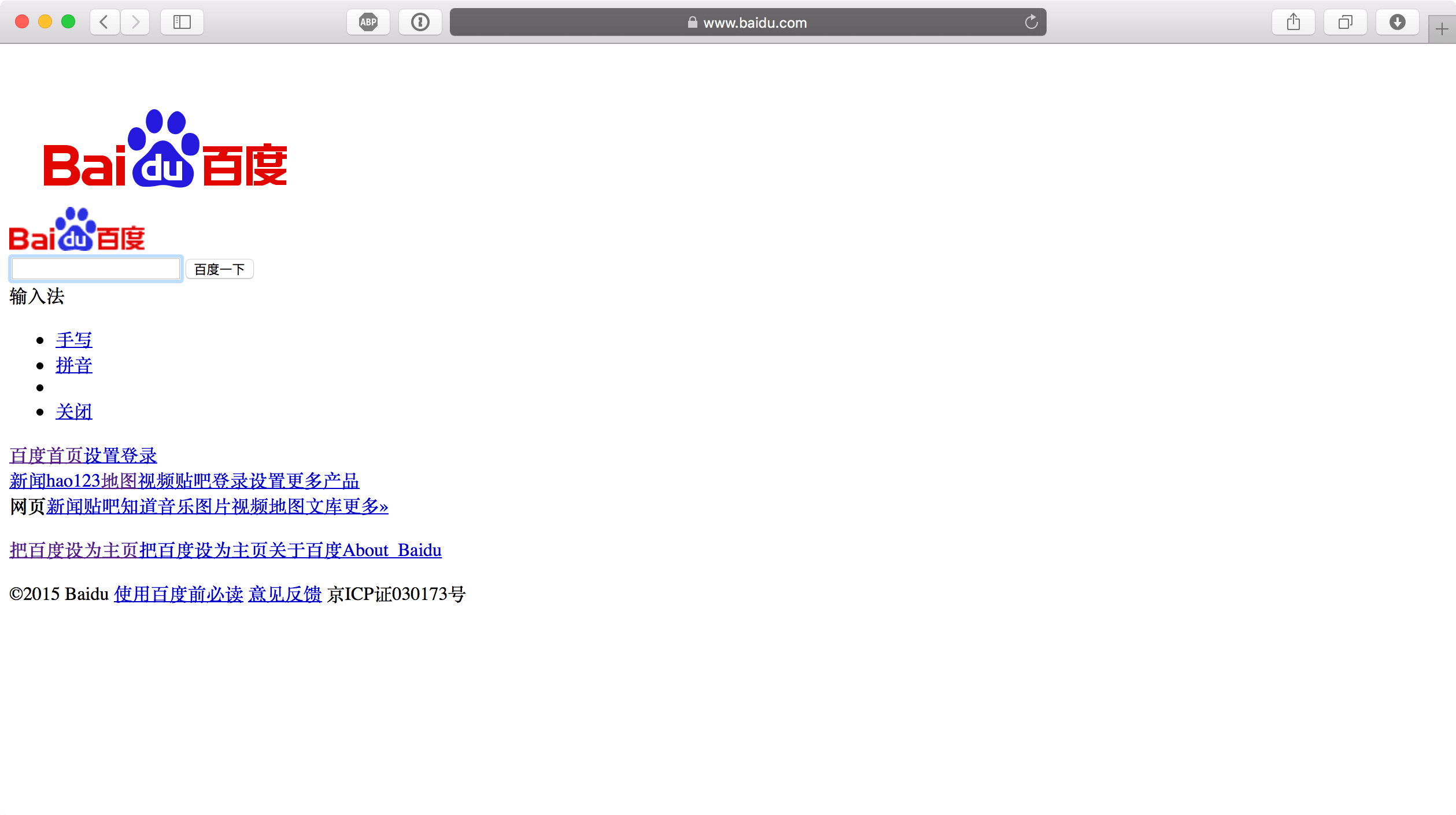
浏览器会等待加载了最重要的依赖内容(也就是在 head 部分中的 CSS 和 JavaScript,之后会重点提到)加载完毕后,进行渲染。因为渲染时要依赖这些内容, CSS 也就是我们常说的样式表,这些样式表十分重要,比如百度这个网页:

没有 CSS 样式表后,整个网页的布局是 “失控” 的,页面不会以预期的方式被加载,这种体验十分糟糕。没有样式表与有样式表的网页通常是两种完全不同的样子。然而 JavaScript 通常与布局无关,可以放在之后加载,不影响页面样式。
提升速度
网页中的每一个内容都要经历这样的过程,以被客户端得到。只有到了渲染页面这一步时,用户才能够看到页面的内容,在此之前,页面是一片空白。要知道如果一个页面在 3 秒之内都是一片空白,那么多半用户会退出。 移动优先会考虑高延迟移动网络下的用户体验,然而当到了桌面端则也能享受到移动有限带来的速度提升。为了提升速度,有以下几种常用方法:
将不必要的 JavaScript 放在页面末尾
如果 JavaScript 放在末尾,可以在页面被渲染后再加载,大大减少了页面空白的时间。这是最简单,且提升效果最明显的一条。
使用 CDN
使用 CDN 的意思是尽可能把静态文件放在 CDN 服务器上,一个 CDN 包含很多个节点,用户下载 CDN 上的文件时会从物理位置最近或者是相同运营商的节点上下载,如果这个节点上已经有缓存则直接传给用户,如果没有缓存则从最近的数据中心下载并缓存,再传给用户。 我的做法是把网站上所有图片、视频、CSS 样式表和 JavaScript 放在 CDN 上,网站本身不在 CDN 上。这样做能大大减少加载时间,而且成本不大。无论是个人博客还是行业网站,使用 CDN 都很有必要。如果没有钱买自己的 CDN,没关系,你可以免费使用常用开源 CSS 和 JavaScript 的 CDN,官网地址地址:cdnjs.com。
妥善利用缓存机制
将图片、CSS 样式表和 JavaScript 设置缓存。我习惯于设置相当长的时间(一周、一年等),有的人为了能够经常修改而把缓存期限调小。我在修改文件时会直接换文件目录,这样文件从能保持是最新的。利用好缓存,可以让用户在第二次访问时大大加速。
总结
对于网站速度,既要注重首次启动速度,还要利用缓存提升下一次访问速度。而且应该注意在提升速度的同时也要注重用户体验。